彩葉D&Wでは、ビジネスを始める際に必要となる、ロゴ・名刺・パンフレット・チラシ・Webサイトなどの、デザイン&ライティングを丸ごと承っています。
ということで、ご依頼いただくとどんな感じのものができるのかをご紹介するため、
私の母(70代)がパッチワーク専門店のオンラインショップを始めた想定で、マルっと一式デモ制作をしております。


今回は、Webサイトのご紹介です。
デモ制作|Webサイト WordPress Lightning
WordPressを使用し、下記のデモサイトを作りました。


想定クライアント:
70代女性(私の母)。
今までは趣味で作っていたパッチワークの作品を販売することに決め、オンラインショップを開設。
想定ターゲット層:
30代から80代くらいまでのナチュラル系ファッション好きの女性
Webサイト前提
- 無料テーマのLightningをベースにカスタマイズを施しています
- オンラインショップはBaseやShopifyなどを利用する想定にして、今回はホームページのみを作成しました
今回の想定はショップですので、作品の写真をスライドショーにすることで魅力の伝わるサイトになります。
WordPressでは、テーマの仕様に入っていなくてもプラグインで機能を追加することができます。
ただ、動作の関係上プラグインは必要最低限に抑えたほうが良いことと、プラグインとテーマが相互干渉を起こして不具合が出ることがあるため、、、
スライドショーを入れたい場合には、Lightningというスライドショー機能がついている無料テーマをお勧めしています。

彩葉D&Wでは、納品後ご自身で運用できるWebサイト(=保守・メンテナンスの固定費が不要)をご提供していますので、既存のテーマの機能を利用し、オリジナルデザインを施しています♪
ということで、今回はLightningを使ってカスタマイズしたホームページです。
Webサイト構成
このデモサイトは、ビジネス一般的に必要なページを含め、下記のサイト構成で作りました。
ヘッダーメニュー
- home (トップページ)
- works(商品紹介ページ)
- order (セミオーダーのページ)
- blog(ブログページ)
- contact(お問い合わせページ)
フッターメニュー
- プライバシーポリシー
- about Yuri(企業の場合は「会社概要」ページに相当)
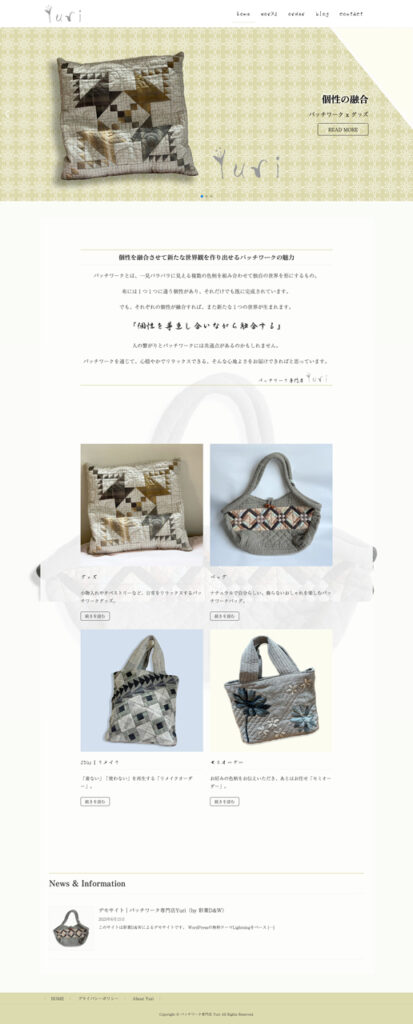
home(トップページ)


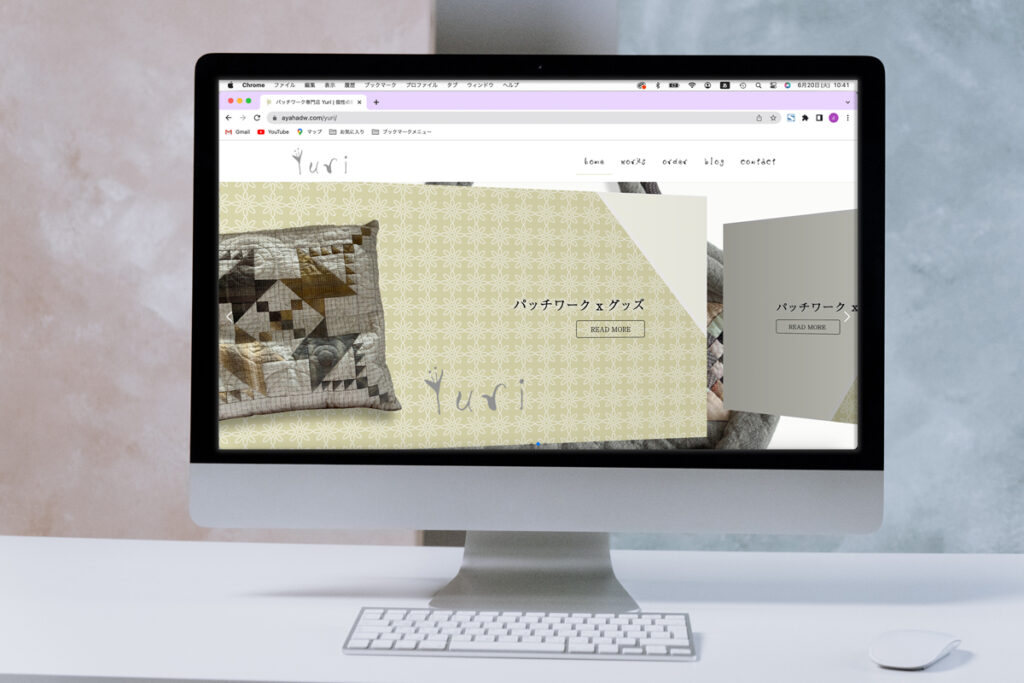
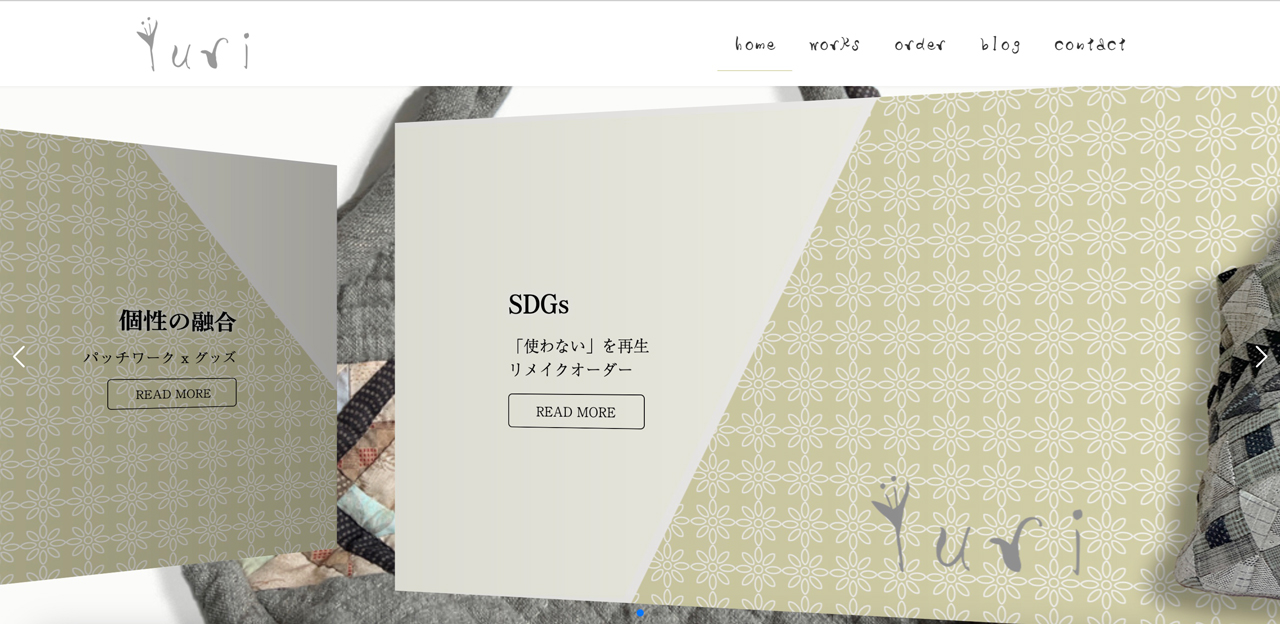
Point1. スライドショー
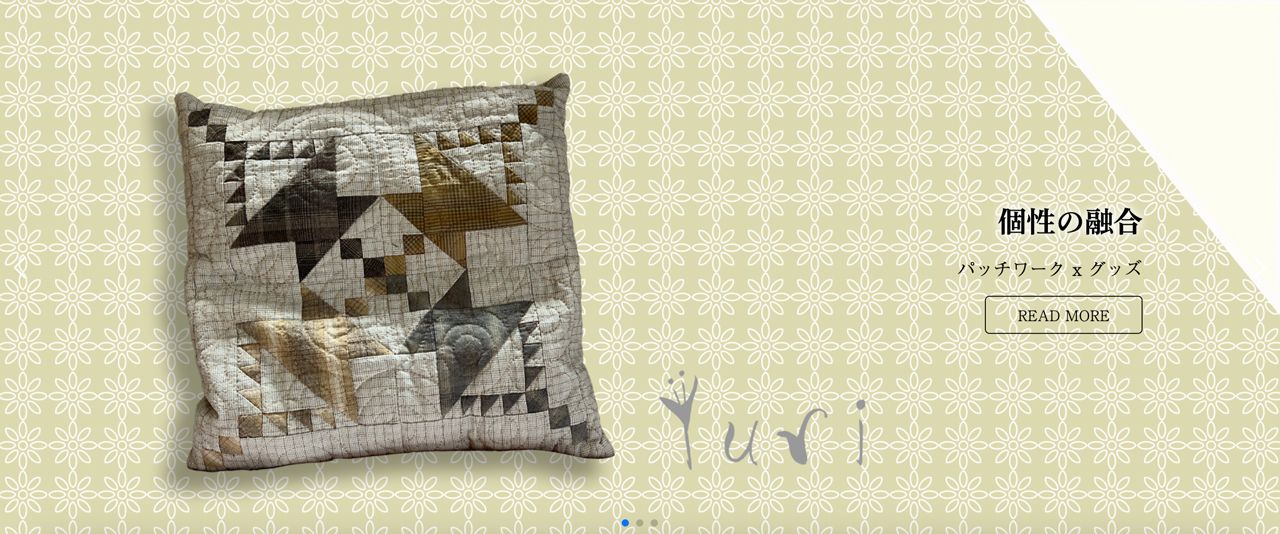
今回は事業内容を3つに分けて3枚設定し、それぞれの特徴をキャッチフレーズにして入れています。
画像と文字を重ねる際には画像にフィルターを掛けるか文字に背景色を加えて目立たせます。
Lightningではその両方を管理画面で設定できるようにはなっているのですが、それだけだとなかなか綺麗にいかないので、CSSによるカスタマイズを行なっています。

スライドショー1枚目

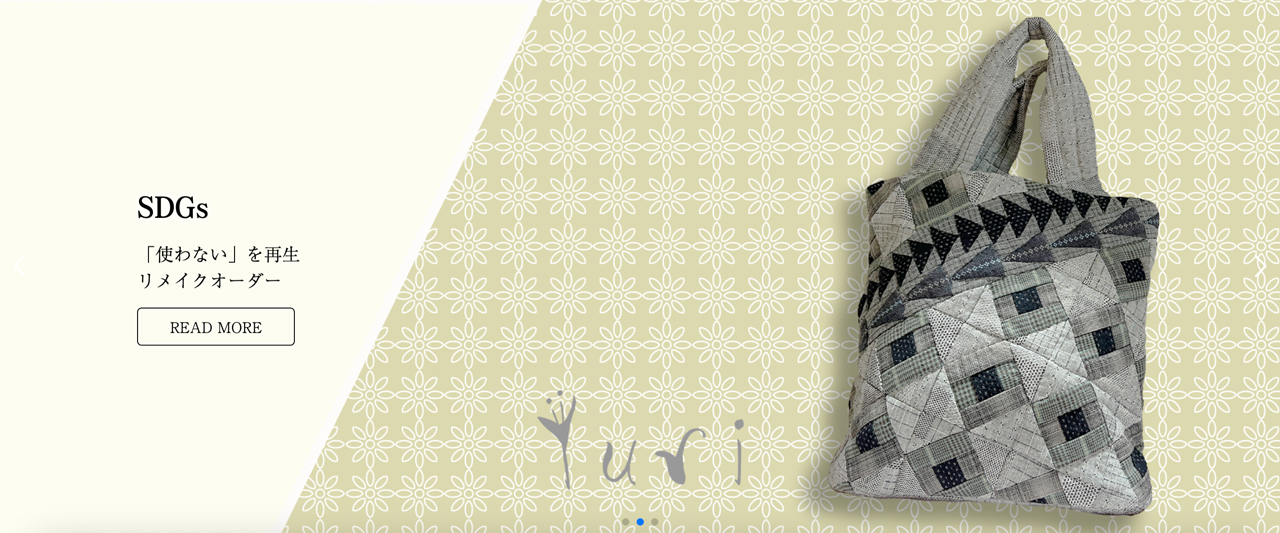
スライドショー2枚目

スライドショー3枚目
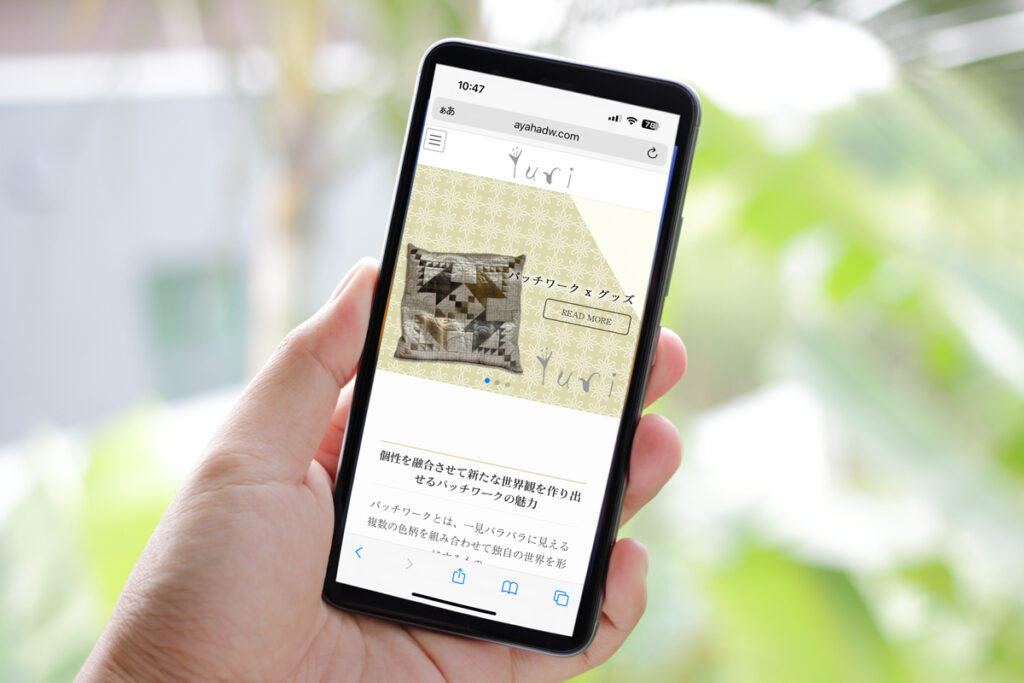
※スライドショーはパソコン表示の時とスマホ表示で画像のサイズを変えています。
Point2. 背景画像
スライドショーの画像を入れ替える時の動きは何種類かあります。
ページをめくるような動きにすると背景がチラ見えするので、今回は背景画像を設置して、スライド画像が変わるときに背景画像が見えるようにしました。

ただ、iPhoneやiPadなど、一部のデバイスでは背景画像の動きに対応していないものがあるため、下記の設定にしてあります。
- パソコンの大きな画面で見た時はスクロールしても背景画像が常に見える設定(背景固定)
- iPadで見たときは背景画像は中央にだけ見える設定
- スマホで見たときは背景画像は非表示
また、iPadを横にして見る場合を想定し、トップページにのみ背景画像を設置することでデザイン崩れを回避しました。

ご興味のある方、言葉での説明だと伝わらないと思いますので、
下記をクリックして、パソコン画面でスライドショーと背景画像の動きを見てみてくださいね♪
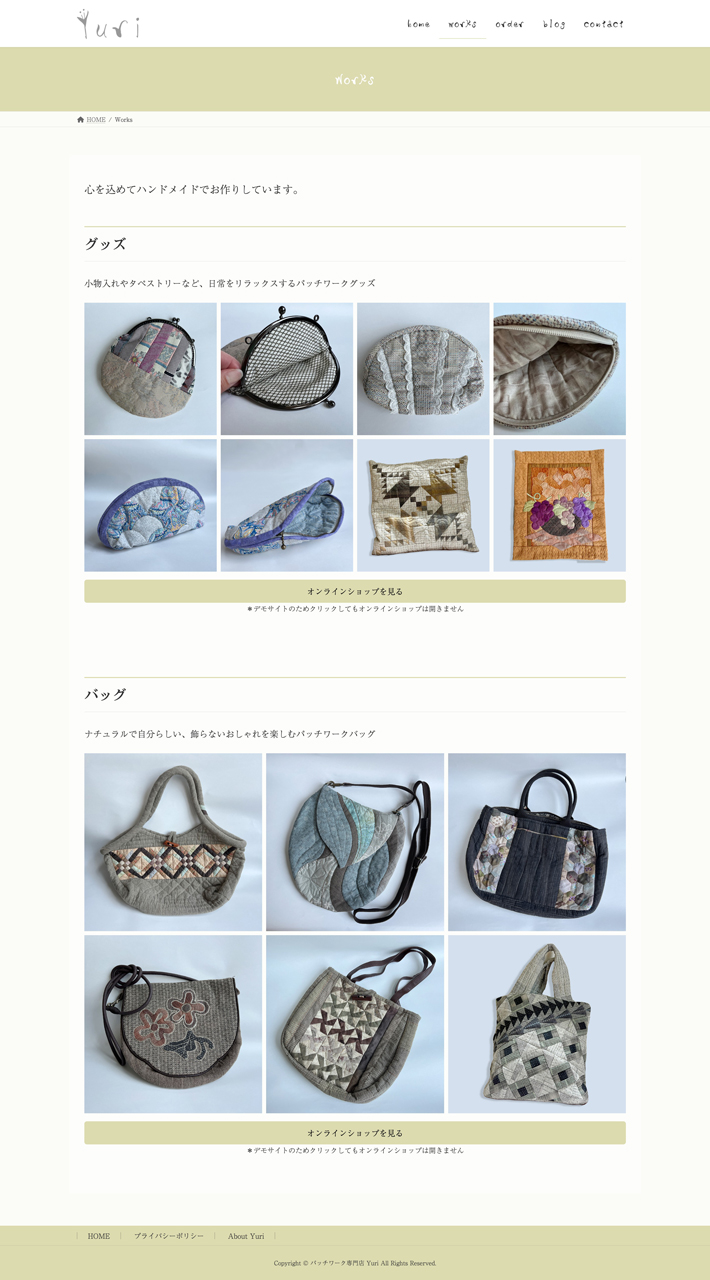
works(商品紹介ページ)


order(オーダーページ)


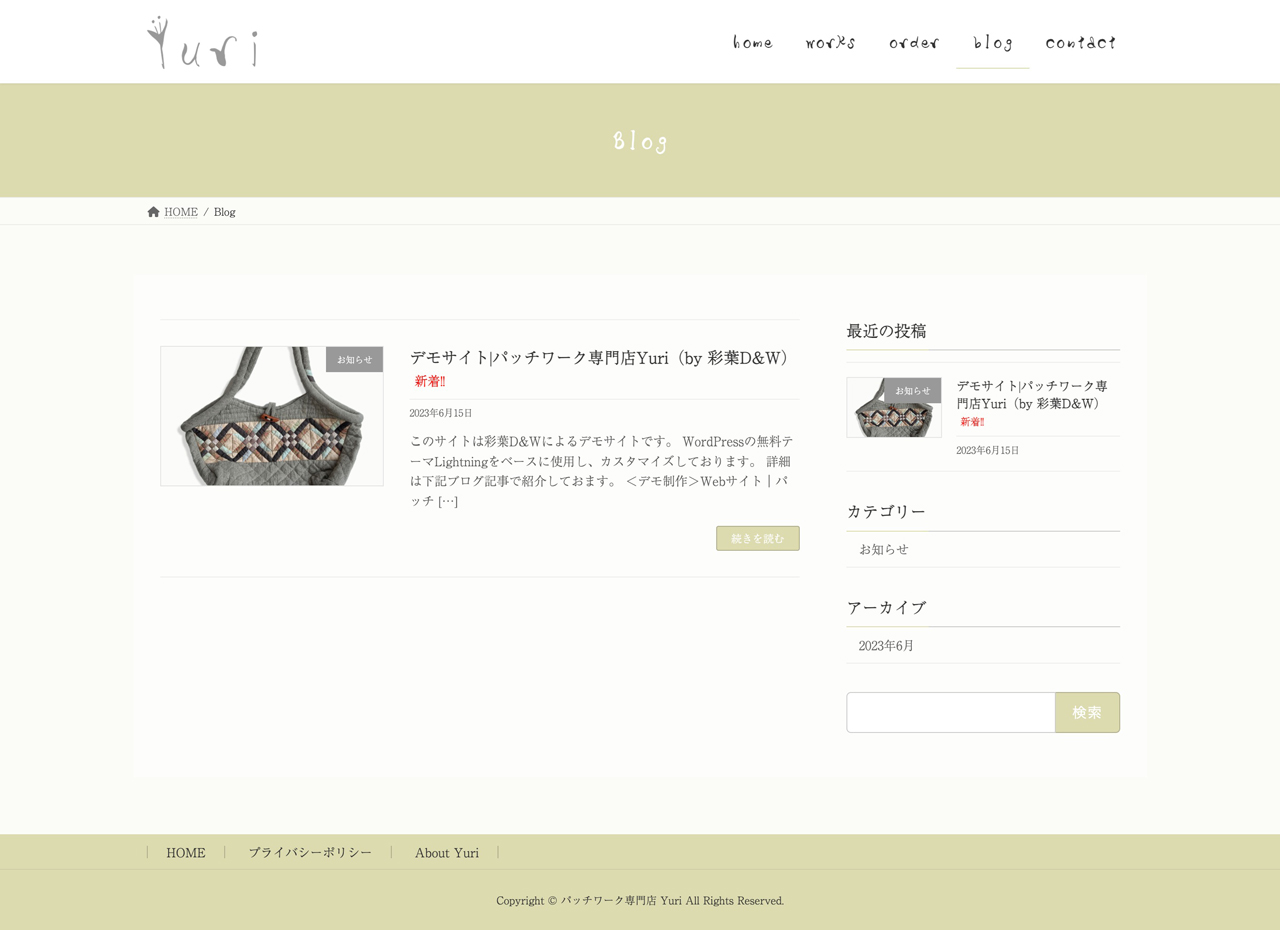
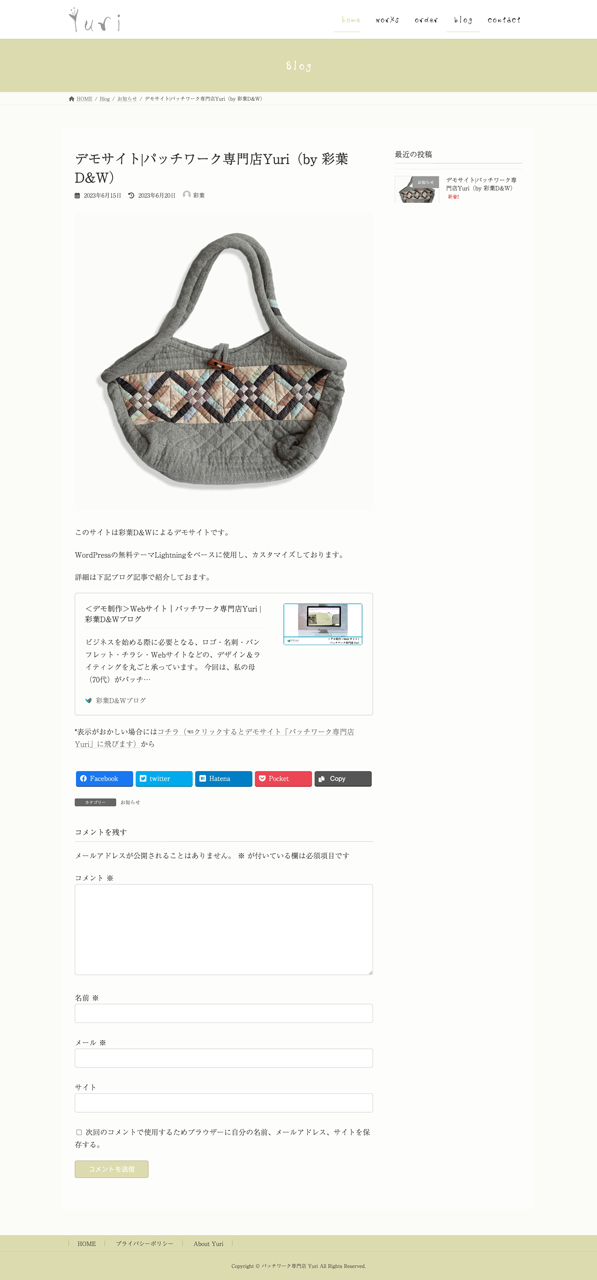
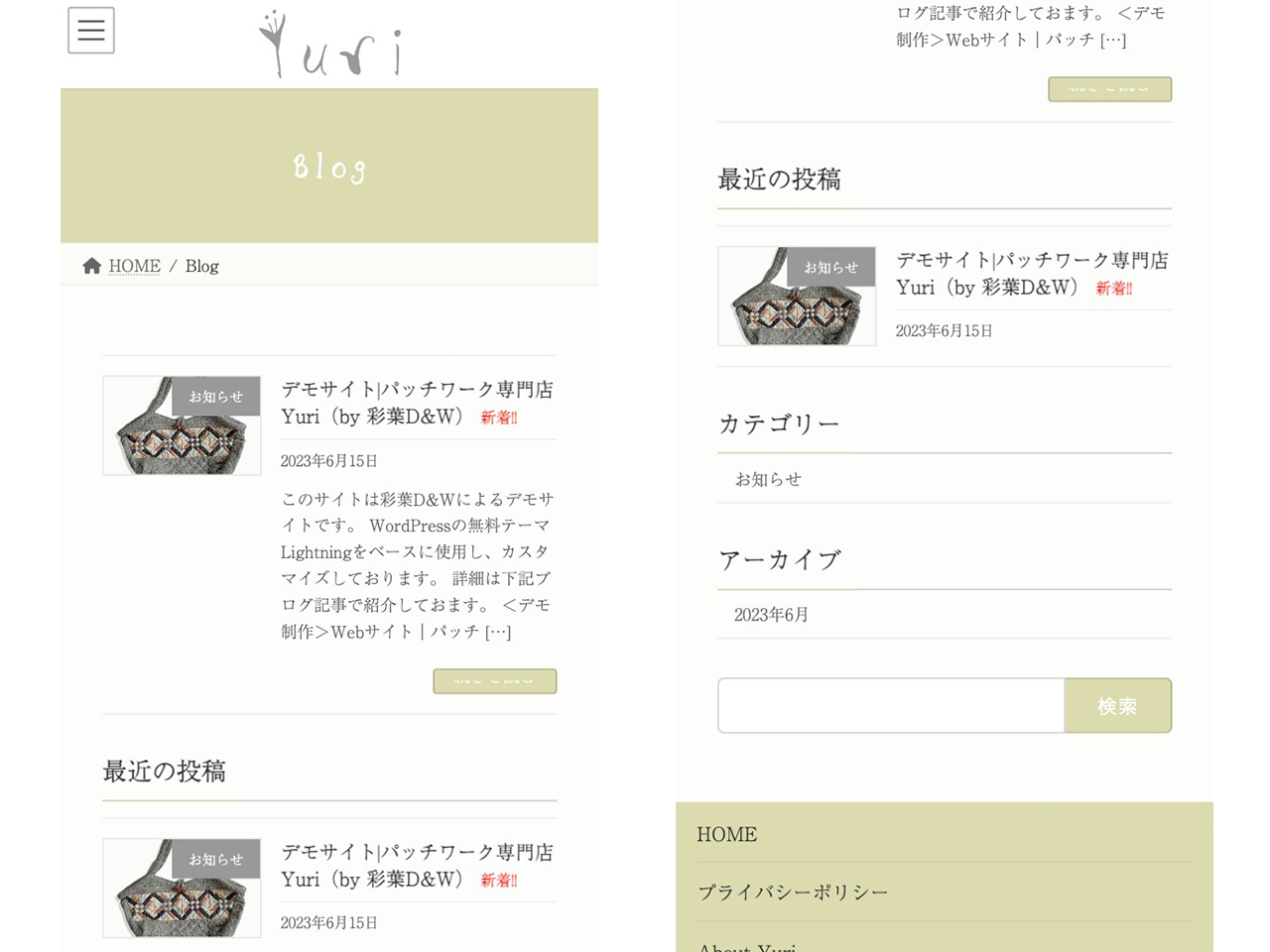
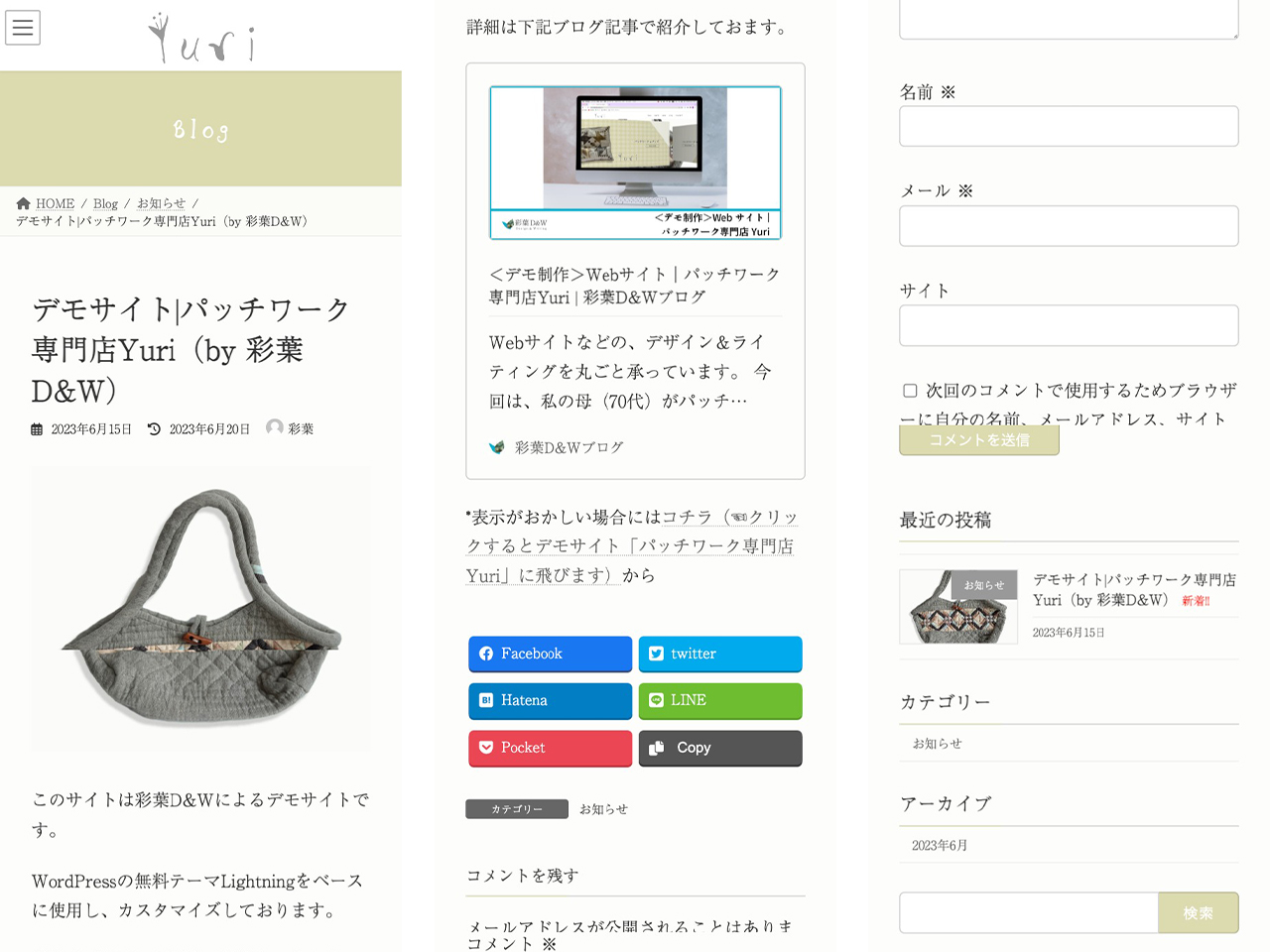
blog(ブログページ)
ホームページを作ったあと、宣伝や告知で利用したいのがブログ機能です。
パソコンなどの大画面で見た場合がこちら。

*記事が複数ある場合は左の記事BOXが複数表示されます

*サイドバーに自己紹介やお店の紹介を入れると表示されます
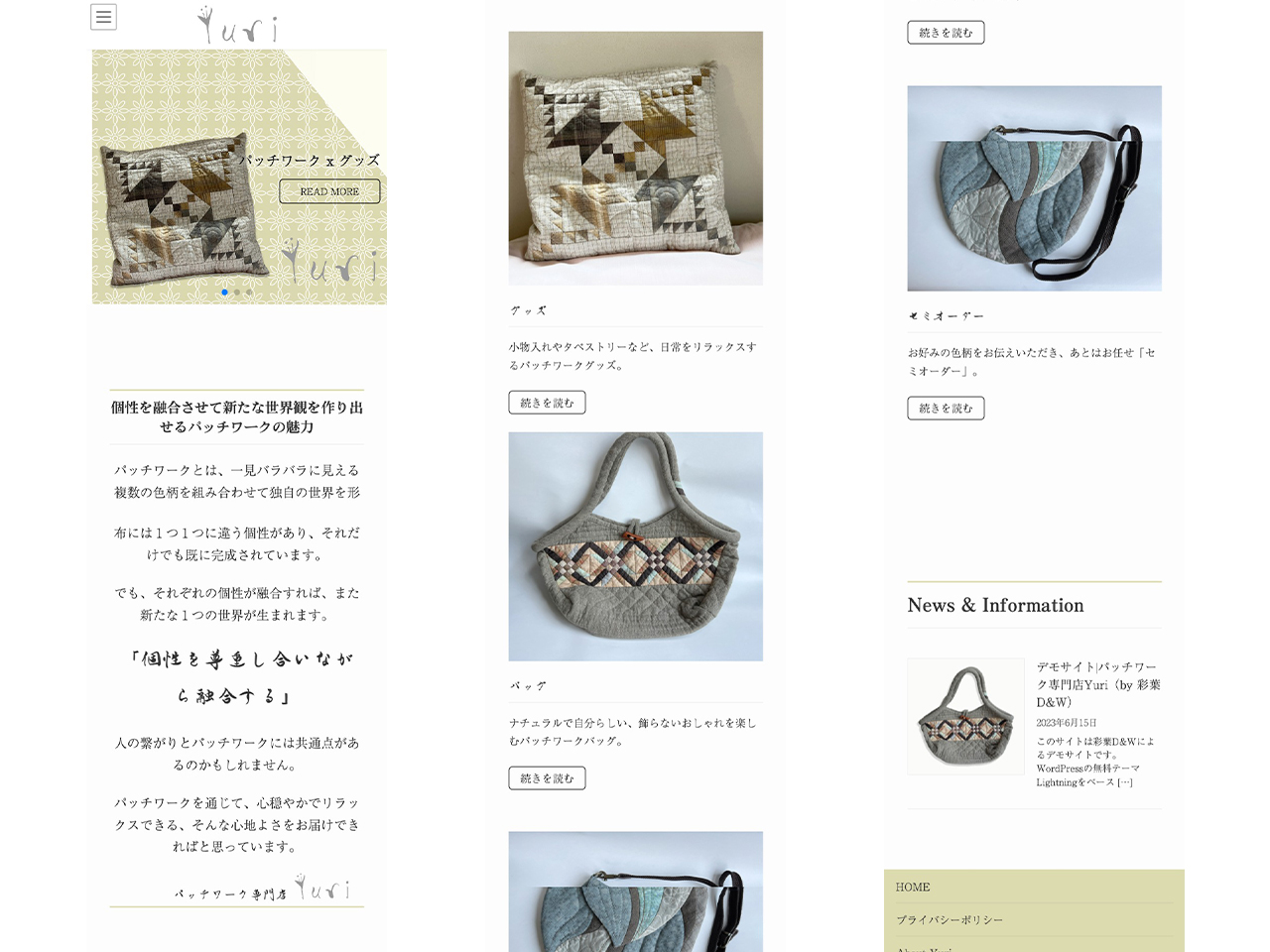
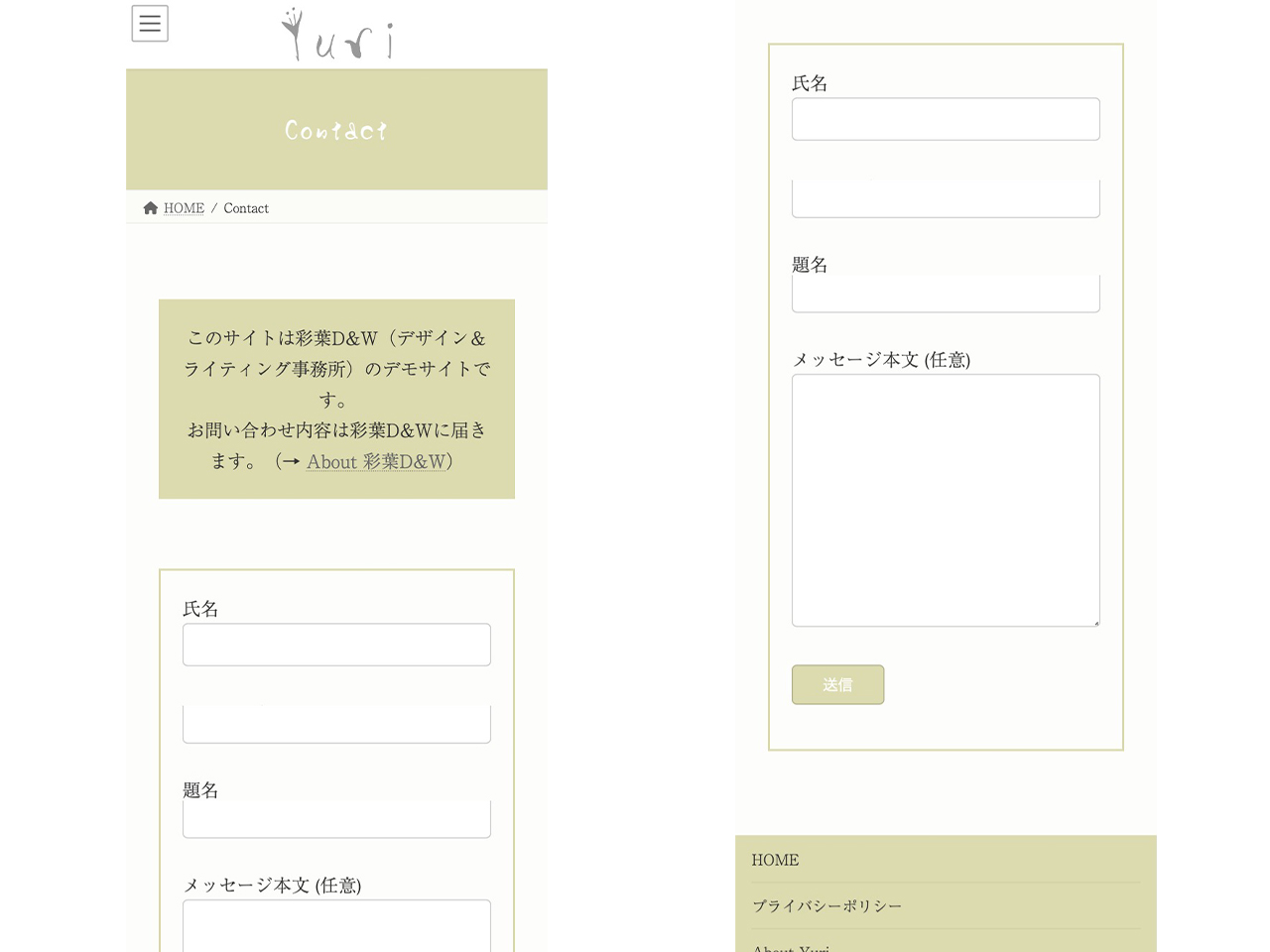
次に、スマホで見た場合はこんな感じになります。


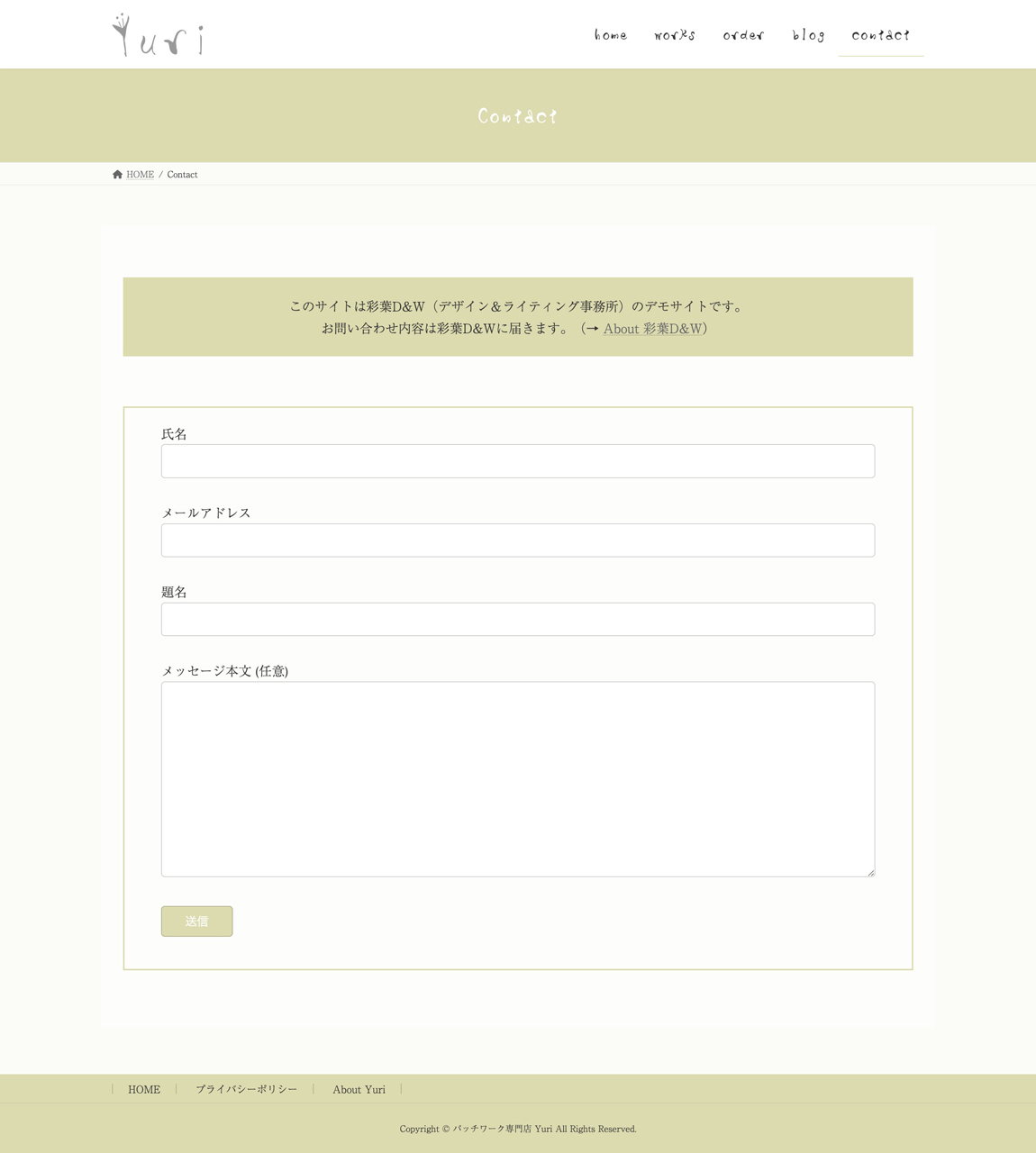
contact(お問い合わせページ)


まとめ|WordPress Lightningをカスタマイズしたデモサイト事例
今回は、WordPressの無料テーマLightningをカスタマイズし、ショップやカフェなどにお勧めのスライドショーを設置したデモサイトをご紹介しました。
ターゲット層が女性であることを鑑み、商品イメージに添いつつ、より魅力的に見えるデザインで、紙媒体からWebサイトまでをトータルコーディネートしてみました。
次回は、3つ折りパンフレットの別の種類のデザインをご紹介したいと思います。
あなた”らしさ”で選ばれる
\ ホームページ制作 /
◆らしさサポーター彩葉D&W◆






コメント