先日ワードプレスを使ってWebサイトを作成し、納品が完了したお客様にワードプレスの使い方のマニュアルをお渡ししました。
せっかくなので、ブログ記事としても公開したいと思います。
- 初めてワードプレスでブログ記事を書く方
- 久しぶりでブログ記事の書き方を忘れてしまった方
など、、、初心者の方向けにワードプレスを使ったブログ記事の書き方をお伝えします。

ワードプレスは日々進化していきますので、細かな部分は記事を書いた時からどんどんバージョンアップして変わっていきますが、基本操作は大体同じです
ワードプレスのブログ|記事を書く準備をする
ワードプレスにログインする
まずはワードプレスにログインします。
レンタルサーバでワードプレスを開設した際に、ワードプレスのログインURLをメモしていると思いますので、そのURLを開きます。
セキュリティー用のプラグインでログインURLを変更されている場合には、変更後のURLを開いてください。
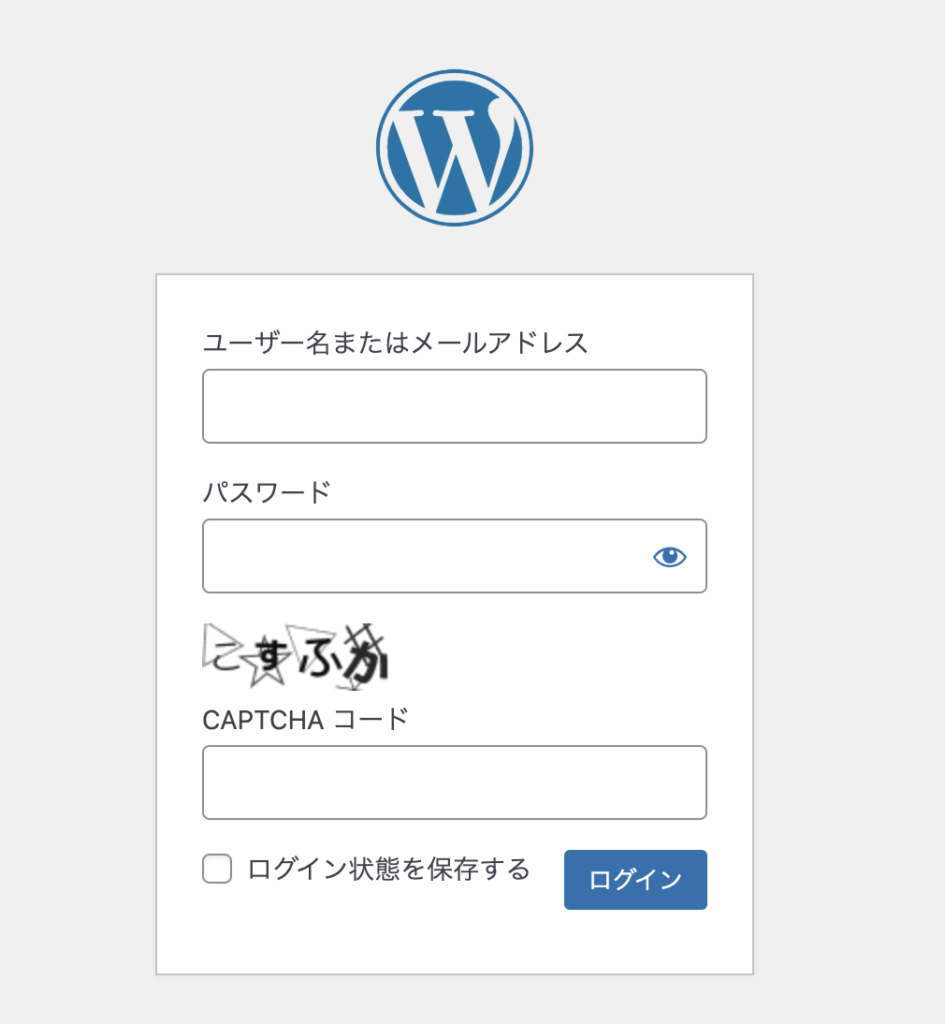
ログイン画面が表示されたら、必要事項を入力して「ログイン」をクリックします。

*CAPTCHAコードは、プラグインで別途設定している場合にのみ表示されます
投稿編集画面を開く
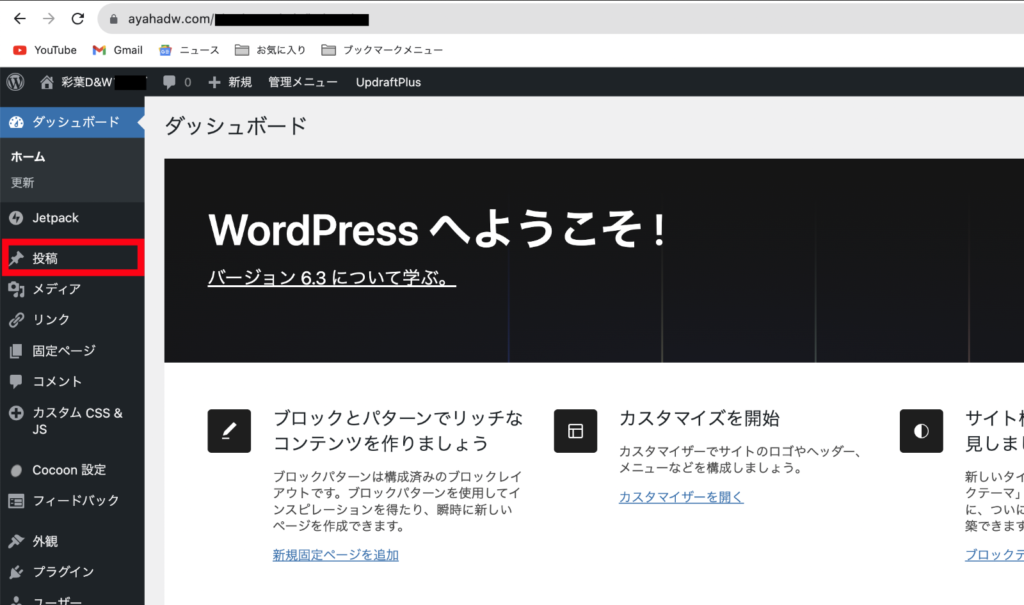
ログインすると、下記のようなダッシュボード(管理画面)が開かれるので、左のバーから「投稿」にカーソルを合わせます。

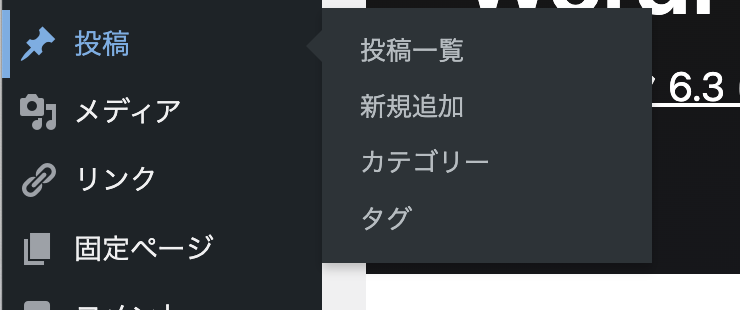
投稿には、「投稿一覧」「新規追加」「カテゴリー」「タグ」が紐づいています。

- 投稿一覧 ・・・ ブログ記事一覧画面
- 新規追加 ・・・ 新規ブログ記事の編集画面
- カテゴリー ・・・ カテゴリーの編集画面
- タグ ・・・ タグ編集画面
新しいブログ記事を書く際には、「新規追加」をクリックして編集画面を開きます。

*投稿一覧画面から「新規追加」をクリックしても編集画面が開かれます。
ワードプレスのブログ|記事の書き方
それでは早速ブログ記事を書いていきます。
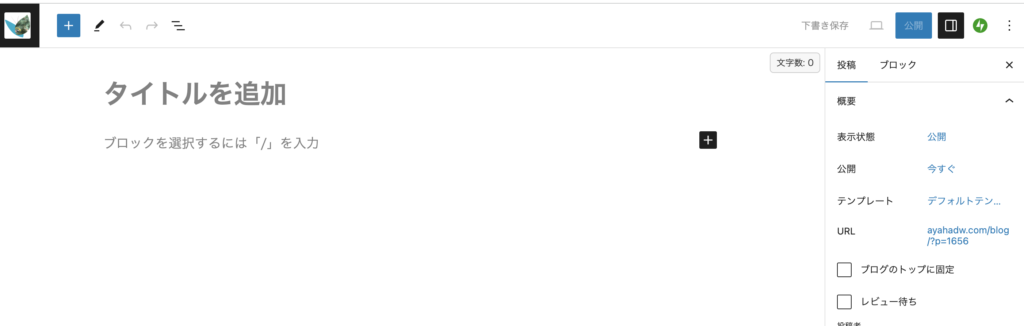
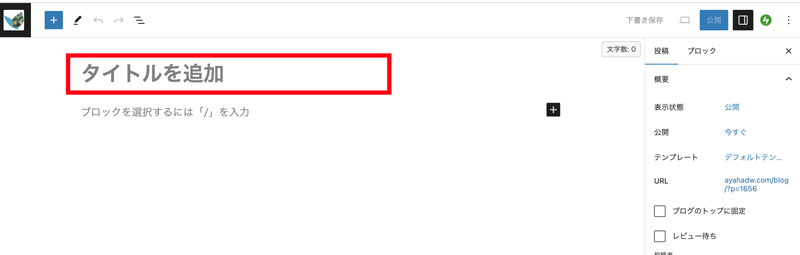
タイトルを入力する
まず、「タイトルを追加」の箇所にカーソルを合わせ、記事のタイトルを入力します。

記事の内容に応じて、30文字以内でつけると良いでしょう。
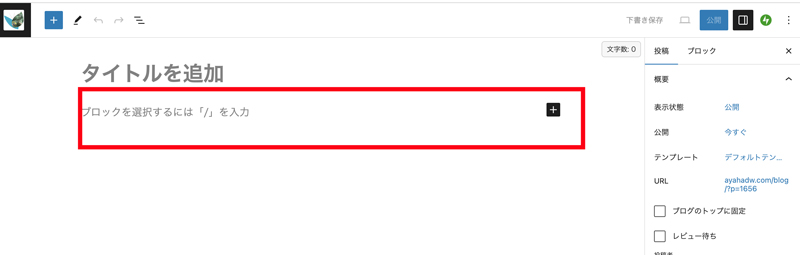
本文を入力する
続いて本文を入力します。
記事の構成や書き方はワードなどの文書と同じで、見出し・文章・画像などを自由に組み合わせて書いていきます。
タイトル下の、便宜上赤枠で囲っている部分にカーソルを合わせて文字を入力してみましょう。

ブロックについて
ワードプレスはブロックの集合体でできています。
ブロックというのは何かを入れるための「箱」のようなもので、入れたい内容に応じてまずは箱の「種類」を指定します。
例えば、文章を入れたい場合には、文章を入れるための「段落」ブロックを選びます。
とはいえデフォルトは「段落」になっていますので、文章を打ちたい場合にはそのままカーソルを合わせてテキストを入力することができます。
文章を改行したい場合、別の種類のブロックを利用したい場合には「エンターキー」を押して、新しいブロックを出現させます。
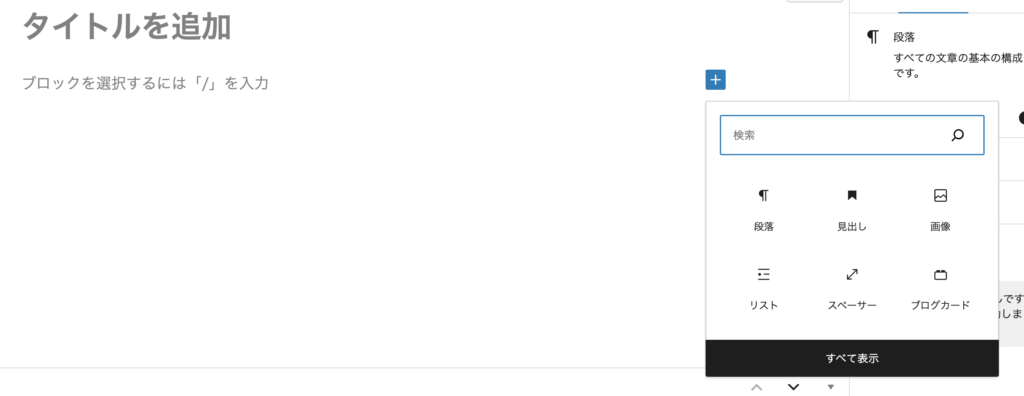
ブロックの種類は、各ブロック右側の「+」マークを押すと、ポップアップから選ぶことができます。

ポップアップにはよく利用するものが表示されますが、「すべて表示」を押すと利用できるブロックの一覧が出てきますし、キーワードで検索することもできます。
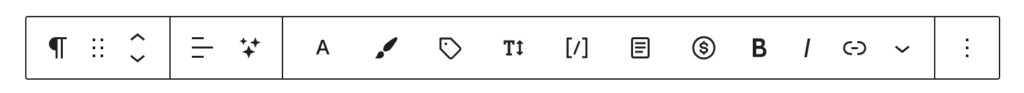
ブロックの編集
ブロックには、それぞれ編集用のバーがポップアップで表示されています。
例えば、テキストを打ちたい場合に使用する「段落」ブロックには、下のようなバーが出てきます。

選んでいるテーマによって内容が違いますが、太文字にしたり、イタリックにしたり、文字の色を変えたり、マーカーを引いたり、リンクを貼ったりできますので、ご自身の画面でご確認ください。
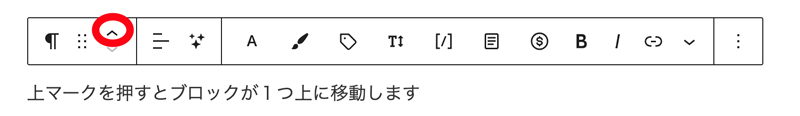
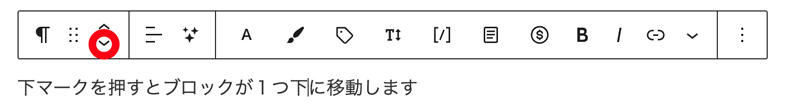
また、上下のマークを押すと、ブロック単位で位置を入れ替えることができます。


見出しをつける
長い記事を書く場合には見出しを利用しましょう。
見出しは「H2」から始まり、サブ見出しが「H3」、サブサブ見出しが「H4」・・・という順番でつける必要があり、飛ばして使わないように注意しましょう。
- (H2)見出し1
- (H3)サブ見出し1
- (H4)サブサブ見出し1
- (H4)サブサブ見出し2
- (H3)サブ見出し2
- (H3)サブ見出し1
- (H2)見出し2
画像を挿入する
文章が長くなる場合や写真で補足したい場合などには、画像を挿入することができます。
画像のアップロード
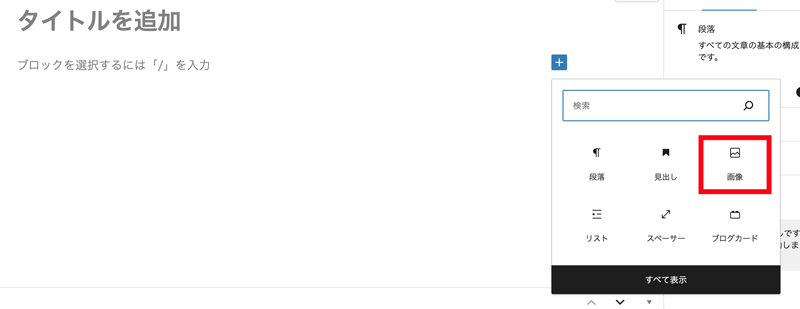
画像を入れたい箇所にブロックを追加し、「+」マークをクリックして「画像」ブロックを選択します。

↓

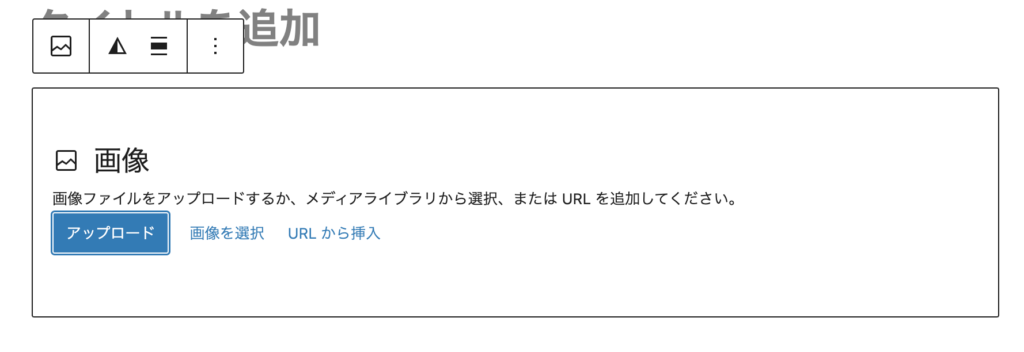
「アップロード」をクリックして直接画像をアップロードしても良いですし、「画像を選択」から「メディアライブラリ(*)」を開き、既にアップロードしてある写真を選択したり、新たに画像をアップロードすることもできます。
*アップロードした画像が入っているライブラリのこと
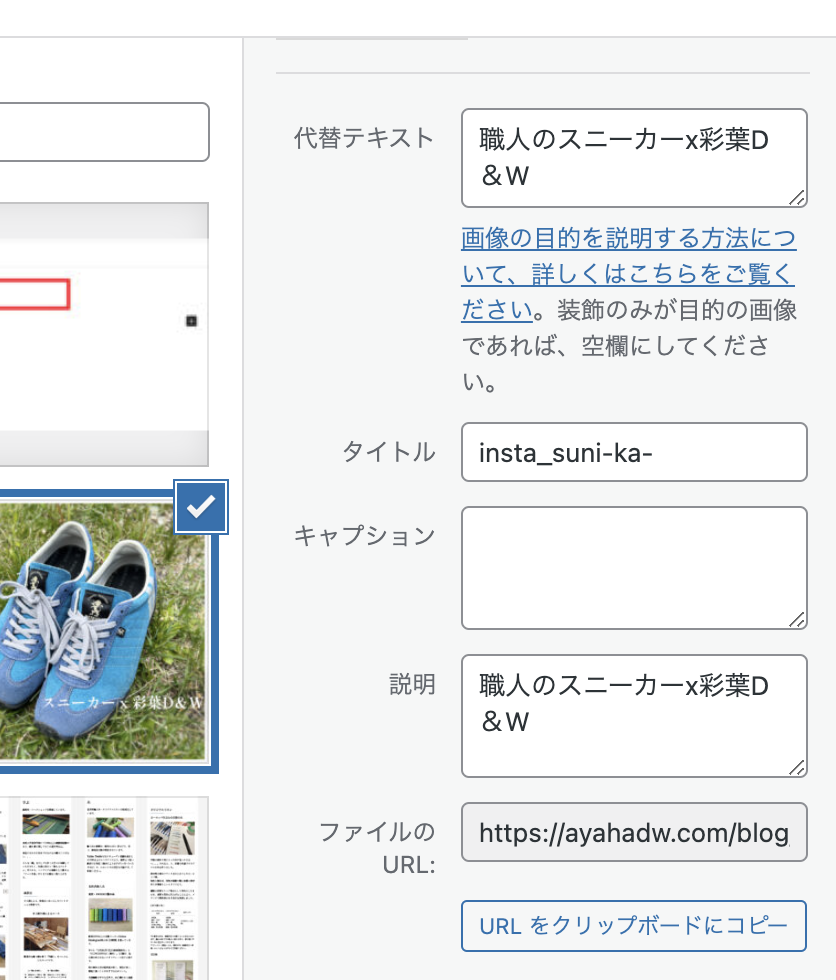
なお、画像をアップロードする際には、一枚一枚に「代替テキスト」と「説明」を入力します。

代替テキストは画像が表示されない場合に代わりに表示される文字になり、説明は自分用ですが後から画像を検索する際に使います。
入れる内容は画像の説明になりますが、どちらも同じ内容を入れればOKです。
また、画像にキャプションをつけたい場合には「キャプション」に入力します。
画像の大きさを設定する
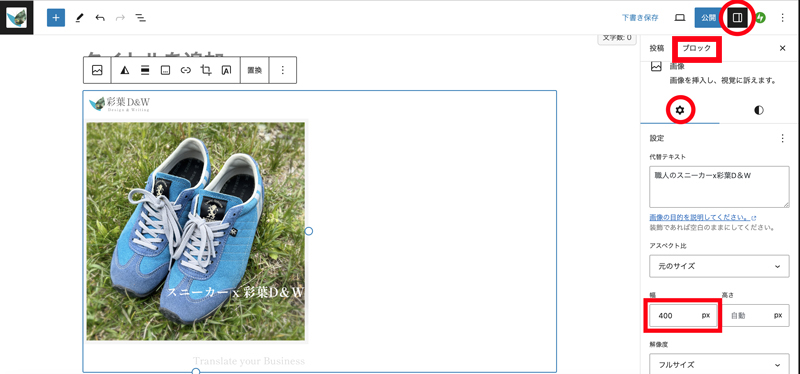
表示させる画像の大きさを設定するには、画像ブロックを選択した状態で、右側の「編集」エリアから「ブロック」ー「設定(歯車のようなマーク)」を開きます。

最近ここのやり方が変わってしまったのですが、もしわからなければ、アスペクト比は「元のサイズ」、解像度を「フルサイズ」か「大」のまま、幅の数値を指定するのが一番おかしなことにならずに簡単ではないかと思います。
幅の数値はパソコン画面でプレビューしながらお好みで調整してください。(*プレビューの仕方はコチラから)
ただ、あまり大きなサイズの画像だと重くなってしまうので要注意です。

ちなみに私は、敢えて大きく表示したいものでない限りは幅を700px以下に設定しています
画像の編集
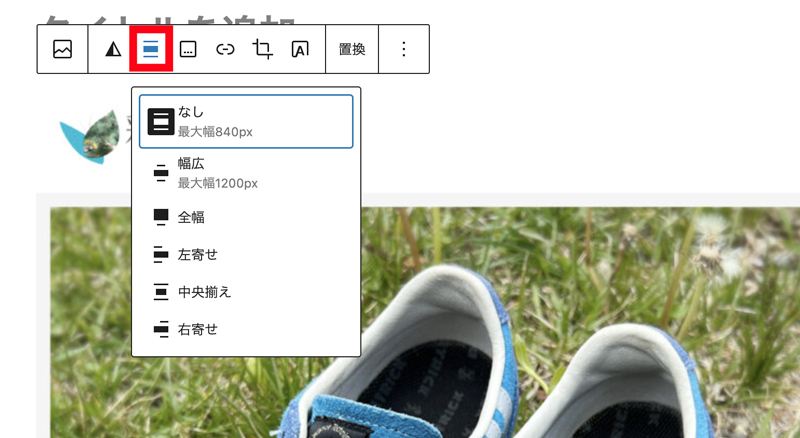
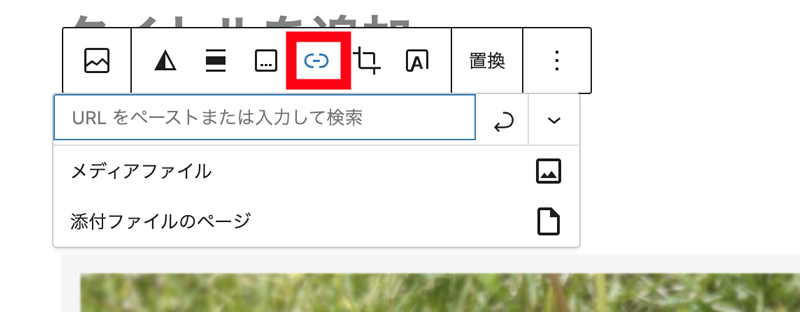
画像ブロックでは、編集用のバーで画像の位置を「右寄せ」や「中央揃え」などに設定することができます。

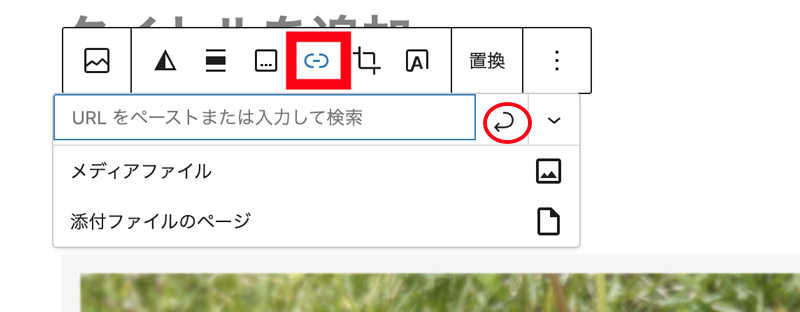
また、画像をクリックした際に別のURLに飛ぶよう、リンクを貼ることもできます。

なお、URLを入力せずに「メディアファイル」を選択すると、画像をクリックした際に拡大されて表示されます。

*正確には、クリックすると画像が元のサイズで表示されます。元のサイズが小さい場合にはクリックしても拡大されません。
ブロックのスタイルを編集する
各ブロックのスタイル(見た目)は編集することができます。
選んだテーマやブロックの種類によって内容は異なり、同じテーマを使っていてもアップデートされていきますので、ご自身の画面で試してみてください。
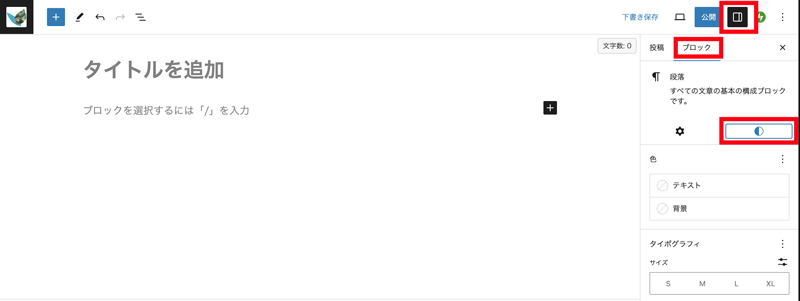
ブロックを選択した状態で「設定」の「ブロック」ー「スタイル」から編集できます。
例えば2023年8月現在のCocoonの「段落」ブロックだと、選んだブロック全体の文字の「色」「背景色」「サイズ」が調整できるようになっています。

ワードプレスのブログ|記事を投稿する
タイトルと本文を入れることができたら、次はいよいよ記事の投稿です。
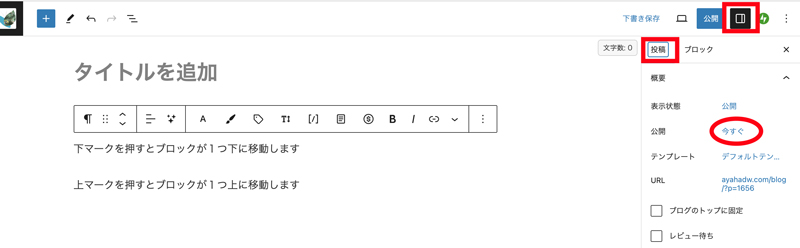
記事の投稿設定は、右側の「設定」エリアの「投稿」から設定します。

*公開の横にある「今すぐ」をクリックすると、日時を指定した予約投稿も可能です。
カテゴリー
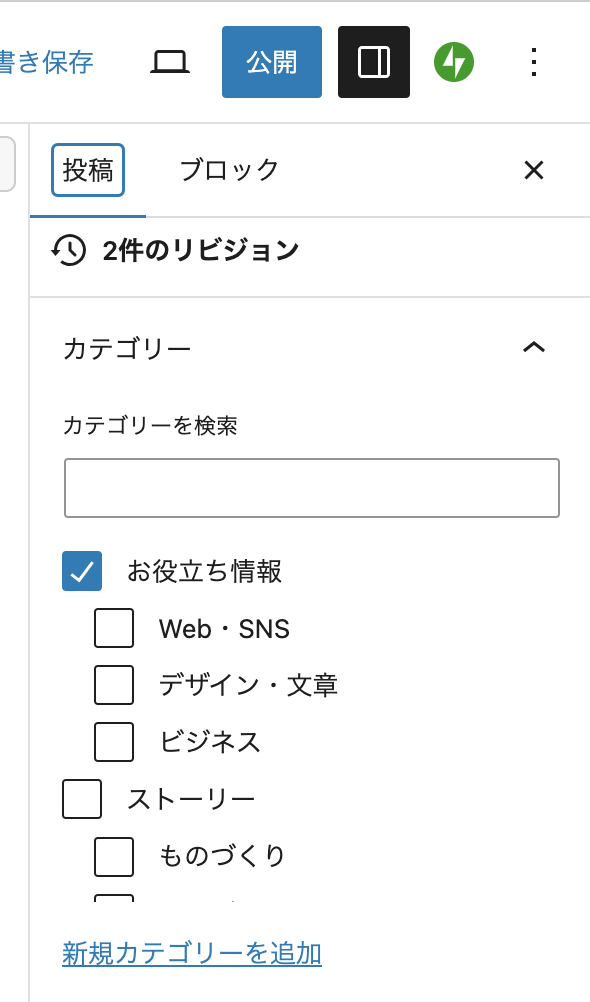
「設定」エリアを下にスクロールして、カテゴリーを選択しましょう。

カテゴリーについては、前述の通りワードプレスダッシュボード(管理画面)の「投稿」ー「カテゴリー」からお好きなカテゴリーを作成しておくと、投稿画面のここに表示されます。
該当するカテゴリーを選択しましょう。
複数選択することもできますし、「新規カテゴリーを追加」からカテゴリーを追加することもできます。
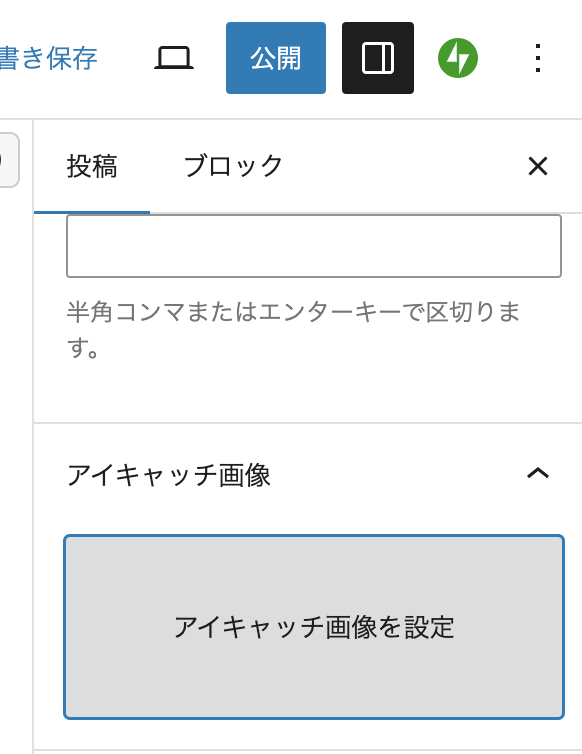
アイキャッチ画像
各記事にはアイキャッチ画像(サムネ)を入れましょう。
同じく「設定」エリアを下にスクロールして、アイキャッチ画像を設定します。

クリックするとメディアライブラリが開かれますので、画像を「選択」して設定します。
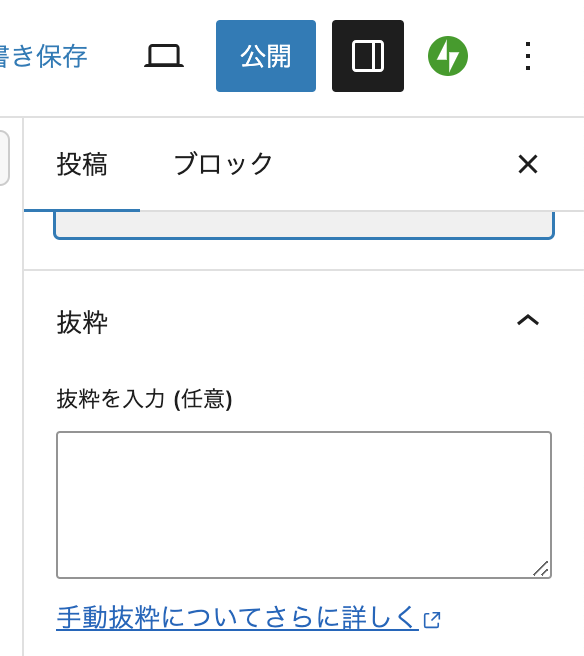
抜粋
同じく「設定」エリアを下にスクロールして、抜粋を入力することができます。

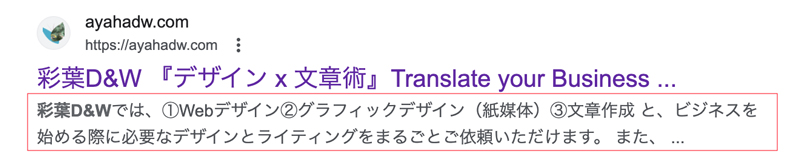
ここに入力した内容が、Googleなどの検索結果で表示されます。

*入れていない場合には、本文の最初の文章が表示されます。
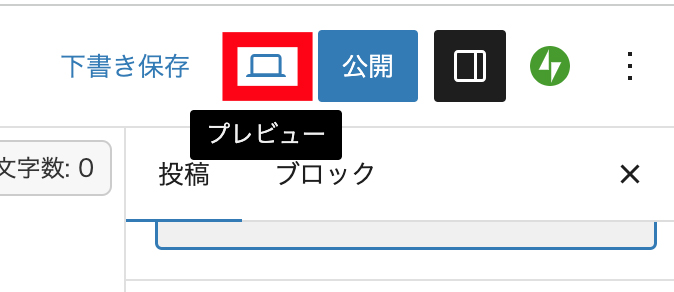
プレビューで確認しよう
全ての設定が完了したら、公開する前にプレビューで記事を確認しましょう。
画面右上の「プレビュー」をクリックすると、パソコン画面、タブレット端末、スマホ画面の3種類で確認できます。

実際の表示で見てみると修正したい箇所が出てくると思いますので、毎回必ず確認しましょう。
記事を公開する
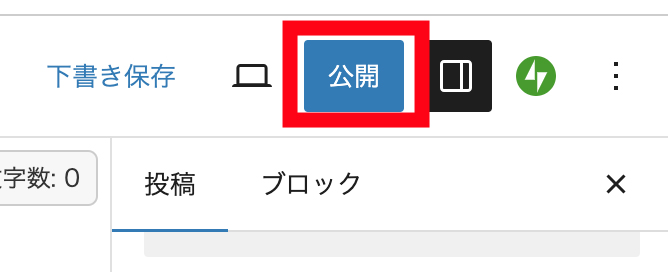
確認が終わったら、「公開」ボタンを押して記事を公開します。

正しく公開されているか、ご自身のURLを開いて確認しましょう。
わからないことがあったら、、、
ここまでで、基本的な内容はお分かりいただけたかと思います。
ワードプレスはどんどん変わっていきますので、使いこなすにはご自身で使ってみて慣れることが肝心です。
また、「こんな時はどうするんだろう」「これはどうやるんだろう」という疑問が出てきた際には、、、
「ワードプレス テーブル 使い方」
「Lightning(お使いのテーマの名前) 文字を赤くしたい」
などと検索すると、やり方を解説した記事が出てきますので、いくつか見比べながら参考になさってください。
これからワードプレスでブログを書かれる方の、参考になれば幸いです。
彩葉D&Wでは、ビジネスに必要なロゴや名刺、チラシなどの紙媒体から、webサイト作成、ご自身で作られたwordpressサイトのブラッシュアップなどを承っています。

彩葉D&Wでは、「頭にはあるけれどもうまく表現できない」「自分のことを客観的に伝えられない」をデザインx文章術でサポートしています。
『デザイン x 文章術』Translate Your Business
商品やサービスの魅力を人に伝わる形へトランスレート
あなた”らしさ”で選ばれる
ホームページ、LP、パンフレット
◆らしさサポーター彩葉D&W◆




コメント