\ 最先端のおしゃれなホームページまでは必要ないんだけど、自分で作るとなんだかイマイチ/
そんな企業向けに、シンプル&ミニマルなホームページのテンプレートをお作りしました。

こちらのテンプレートはWix Studioでお作りしており、この度、WixのMarketplaceで販売が開始されました!
(どうやら日本人で2番目の快挙(?)とのこと。)
彩葉D&Wから直接ご購入いただくことも可能です。
Wixというのは、プログラミングを使わずにWebサイトが作れるノーコードツールの1つです。
Wix Studioというのは、そのWixのプロ向けのツールで、完全レスポンシブで動きのある魅力的なWebサイトが作れるもの。
ただ、プロ向けなので操作方法が難しい…という難点があるのですが、こちらのテンプレートを使うと、文章やお写真を差し替えるだけで、簡単にホームページを作ることができます。
- 彩葉D&Wは公式認定Wix Studio Webデザイナーです。
- このテンプレートはWixによる審査(デザイン・機能・アクセシビリティなど)を通過しています。
テンプレートについて
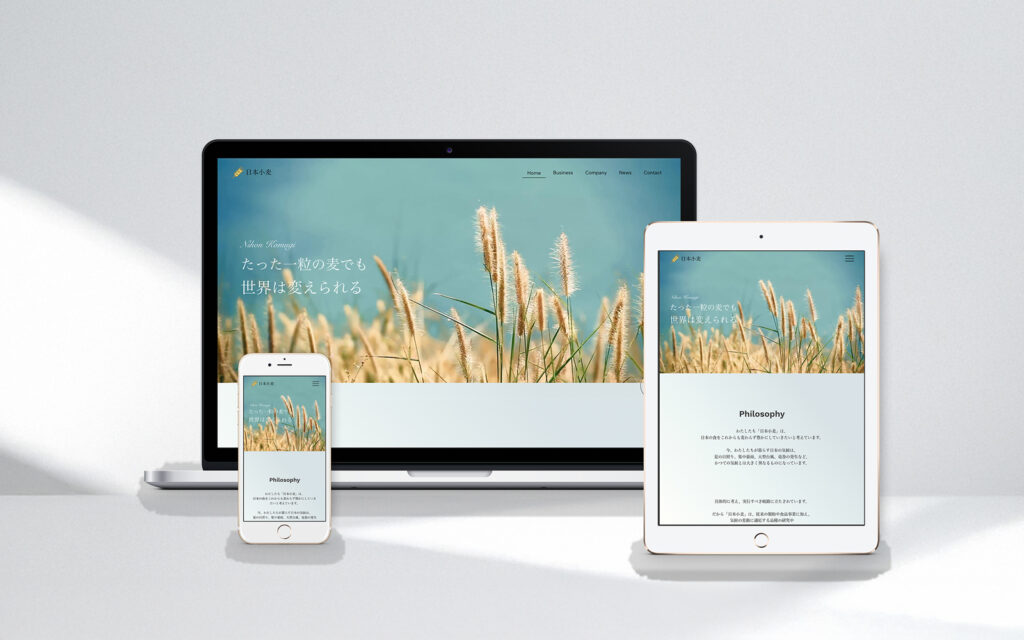
こちらのテンプレートは、toB企業向けとしてお作りしていますが、toCでもご利用いただけますし、既存のECサイトとリンクするなど、カスタマイズしてお使いいただくことも可能です。
食品メーカーの例でお作りしていますが、どのような業種でもお使いいただけます。
ブログ機能もついているので、新製品のリリース・お休みの案内などを記事にすれば、トップページのお知らせ欄に自動的に表示されます。
構成は下記の5ページになっています。
- トップページ
- 事業内容
- 会社概要
- ニュース(ブログ機能)
- お問合せ
Wix Studioテンプレートの始め方
1. Wixアカウントの作成
下記の公式マニュアルを参照し、Wixの無料アカウントを作成します。
2. テンプレートの購入
下記のWix Marketplaceで購入する場合は、画面右上の「購入ボタン」を押してご購入ください。
※彩葉D&Wから直接ご購入いただく場合はお問い合わせください。
3. サイトの追加と下準備
購入が完了したら、「サイトに追加する」をクリックしてください。
Wix Studioエディタが自動的に開かれます。
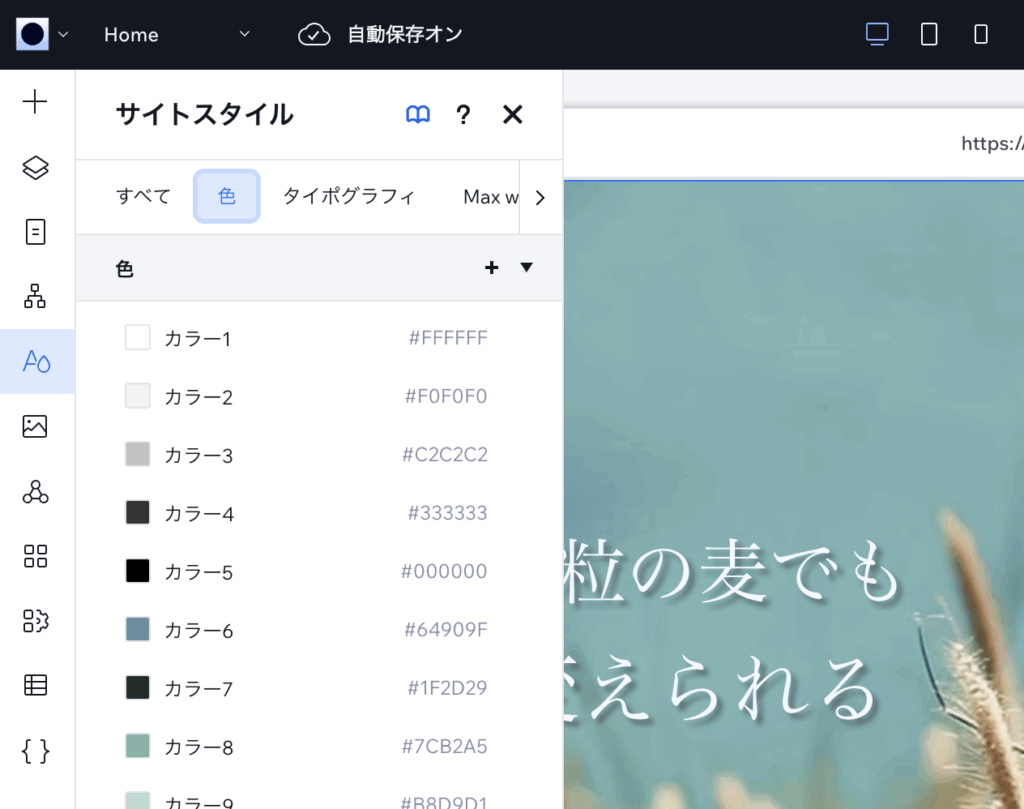
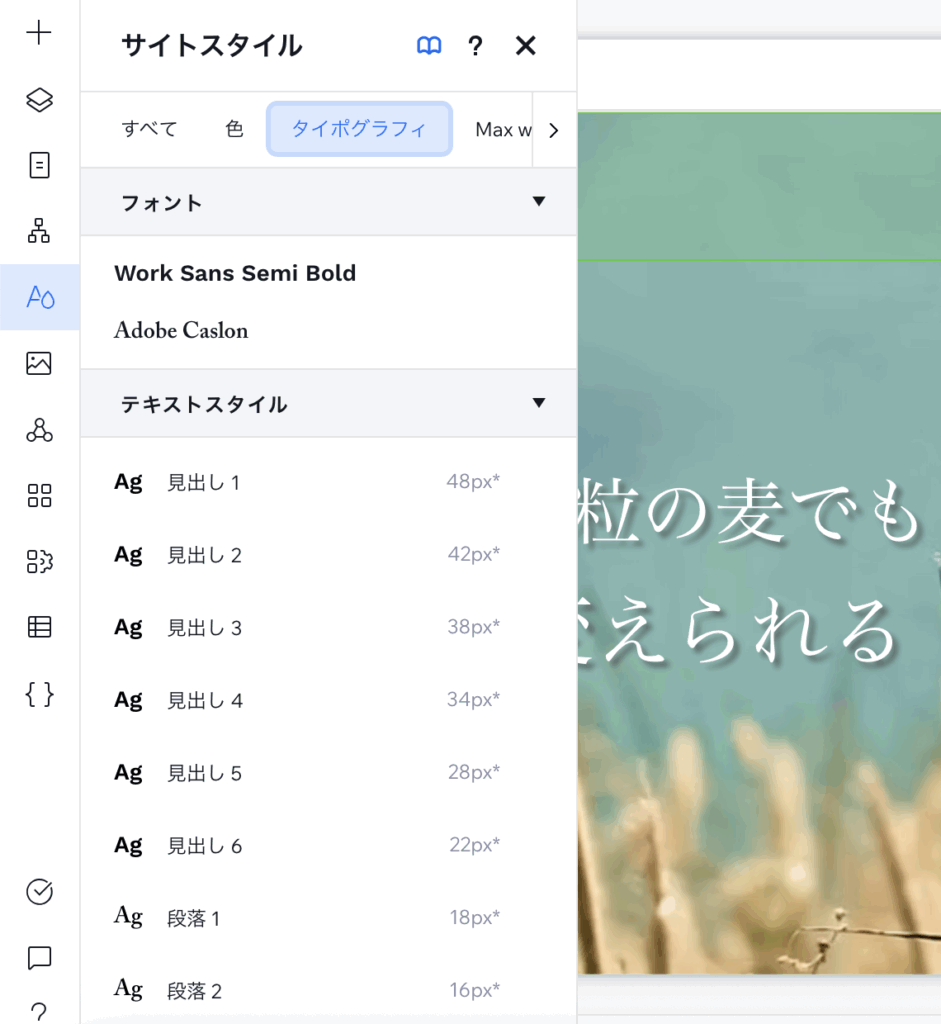
サイトに使用するフォントと色を変更したい場合には、左のバーのAのマークから変更してください。


4. ダッシュボードと編集画面について
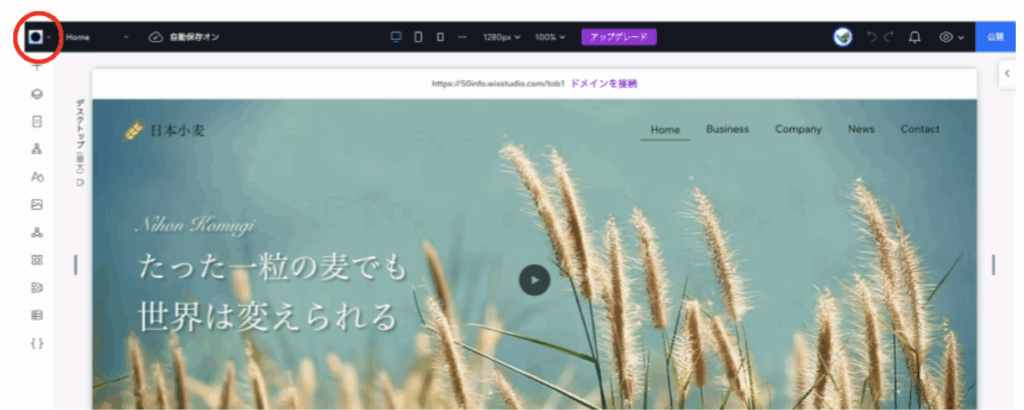
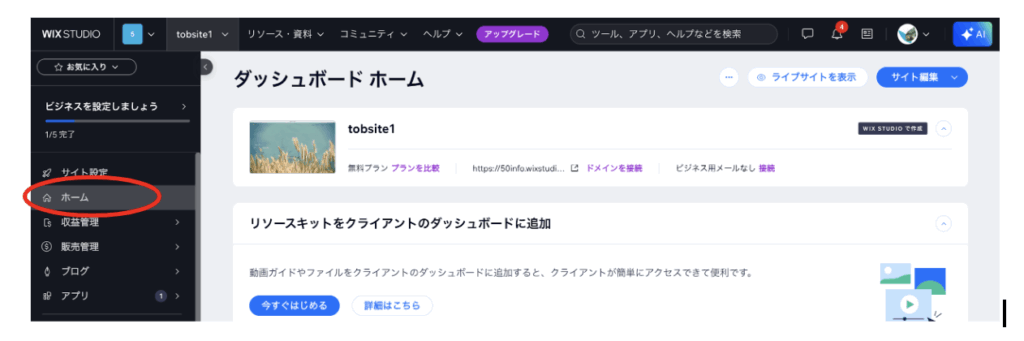
まずは左上のWixマークから「ダッシュボード」を押して、ダッシュボードを開きます。

ダッシュボードは左側に黒いバーが表示される画面で、ホームページの様々な設定をすることができます。

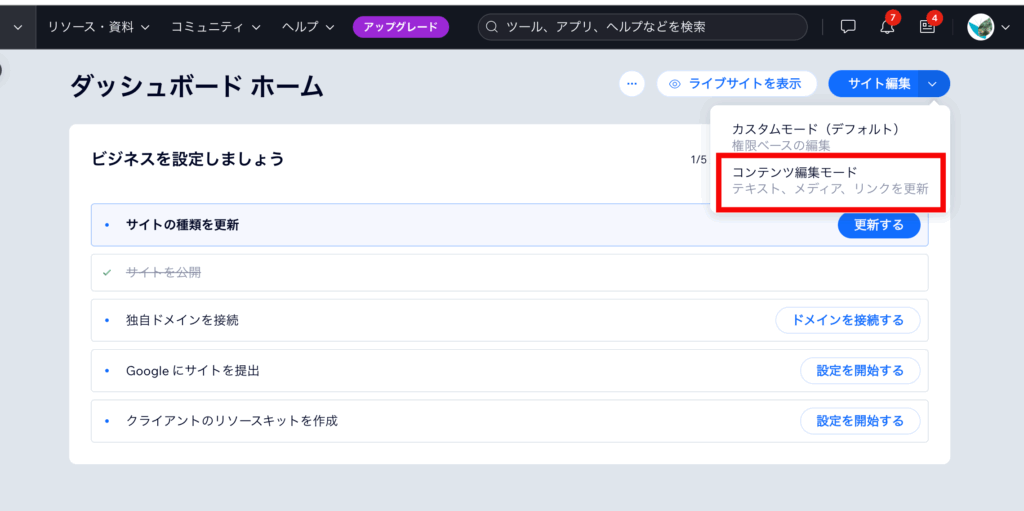
ホームページのデザインや文章を編集する際には、「ホーム」右上の「サイト編集」から編集画面を開いて行います。

この際、右上の「サイト編集」横にある下向きのマークを押すと、編集モードを選ぶことができます。
必ず「コンテンツ編集モード」を選択してください。
基本の使い方
画像・文章・リンクの編集
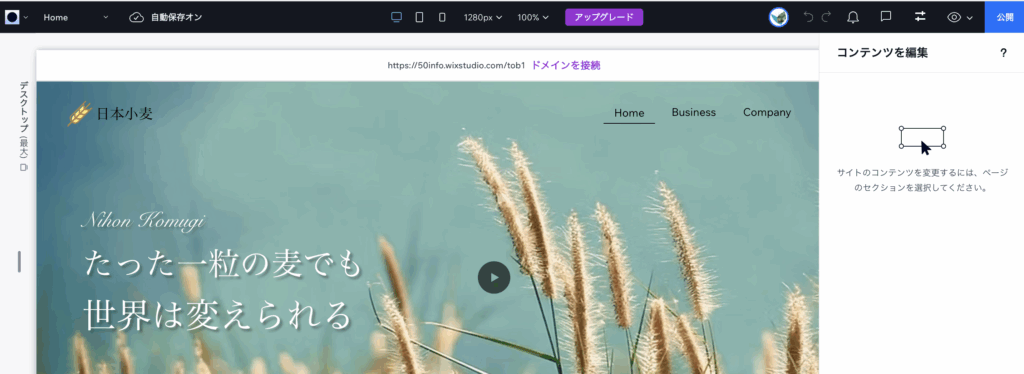
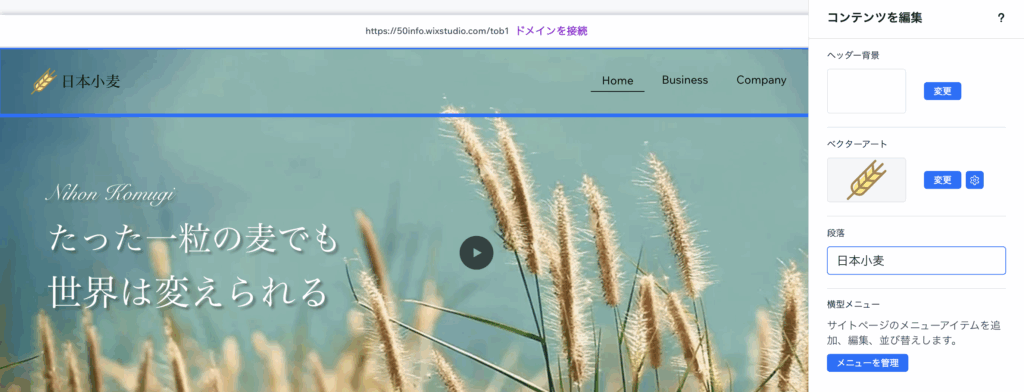
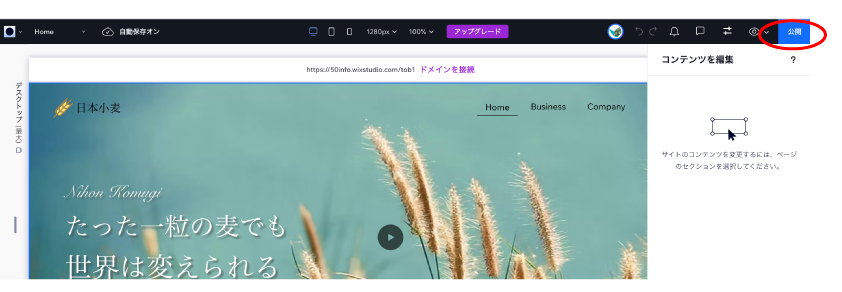
コンテンツ編集モードで画像・文章・リンクを差し替えることができます。

左画面で変更したいセクションをクリックすると、右側の「コンテンツを編集」にそのセクションに含まれる要素が表示され、編集することができるようになります。

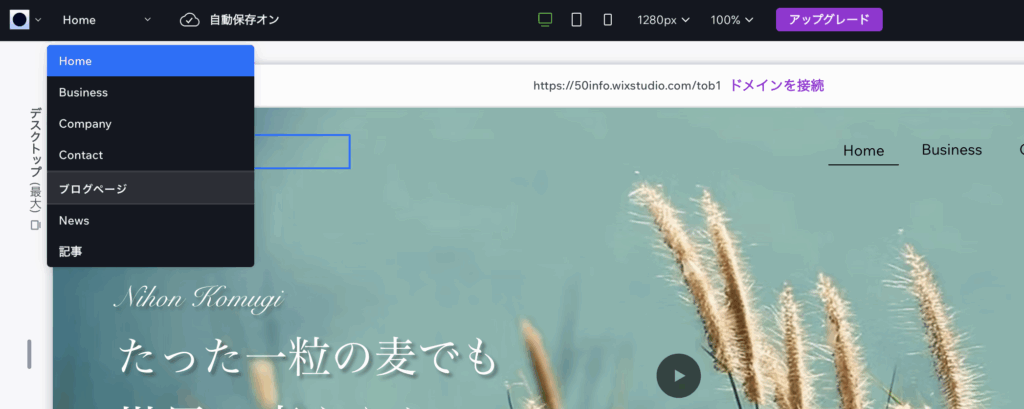
別のページを修正したい場合には、左上の「Home」横の矢印からページを選択することができます。

※このテンプレートは5ページありますので、全てのページを修正してください。
※Newsページの修正については後述の「News記事の書き方」をご参照ください。
※お問合せページの修正については後述の「お問合せページの編集」をご参照ください。
ご注意点
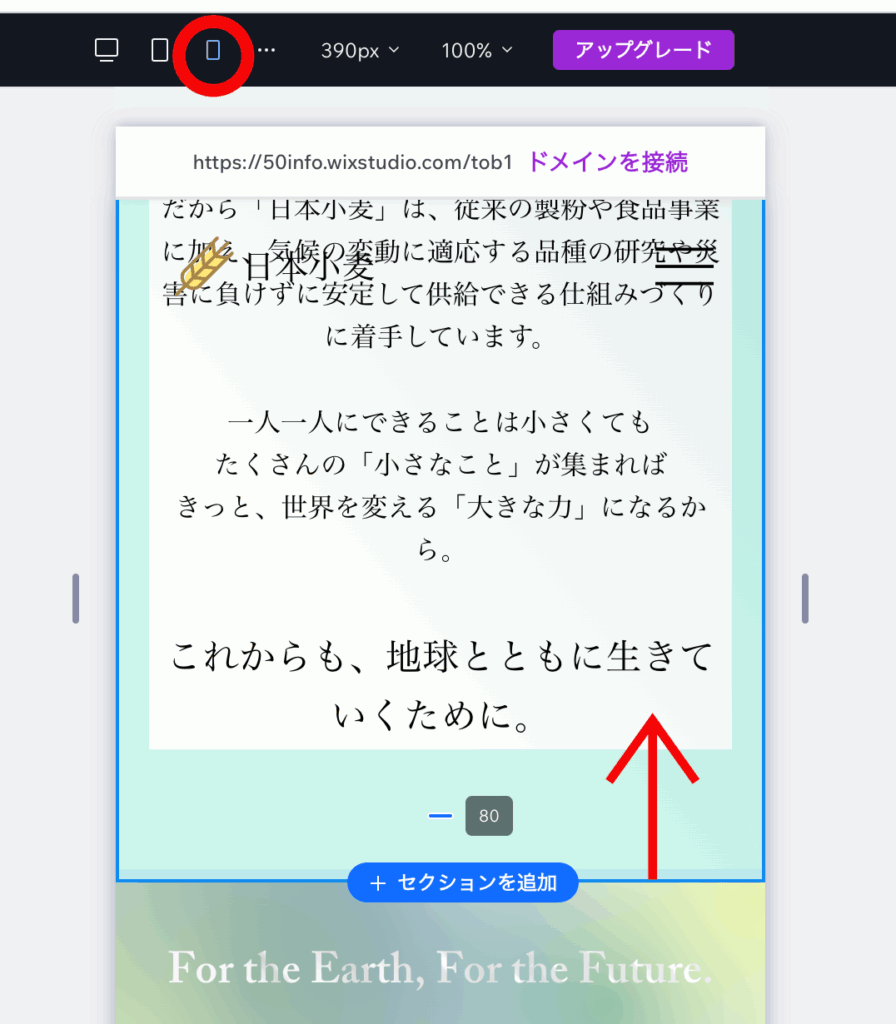
トップページのメッセージを短い文章に入れ替えた場合、特にスマホ表示では、余白が少し多めにできてしまうことがあります。
その際にはカスタムモードで、PC、タブレット、スマホ表示の編集画面をそれぞれ開き、当該セクションを選択してから、セクションの下を上方向に引っ張り上げて調整してください。
セクションの真ん中辺りまで引っ張り上げて離すと、余計な余白がなくなります。

設定してある80pxの余白だけが残ります
Wix仲間でデザイナーの大先輩&Wix Studioテンプレート第一人者のもりのさんがXに投稿された動画を、許可を得て引用させていただいていますのでご参考まで↓
※Wix Studioに慣れていない場合には、ご自身で調整する前にご相談ください。
ギャラリー(画像)の編集
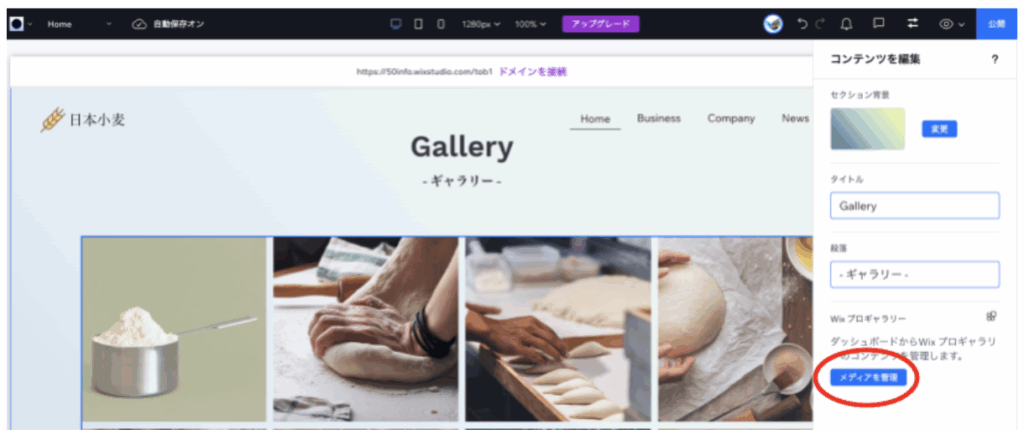
このテンプレートでは、ギャラリー機能を使用して、みなさまのビジネスのイメージを視覚で伝えられるようにしています。
ギャラリーセクションをクリックし、左下の「メディアを管理」から、お写真を差し替えることができます。

ギャラリーのカスタマイズについては、下記の公式マニュアルをご参照ください。
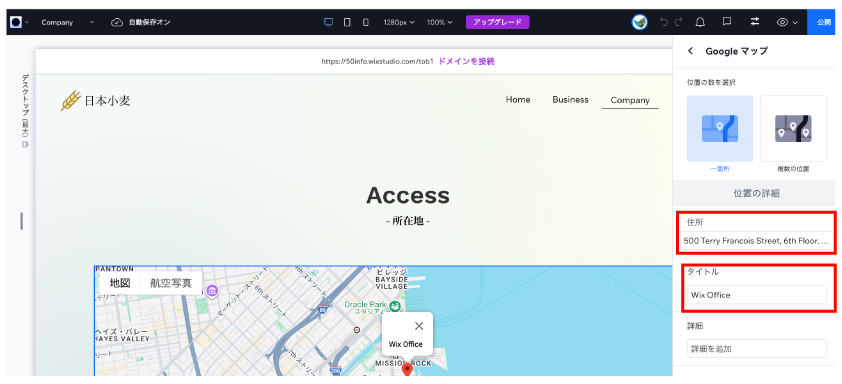
埋め込んだGoogle Mapの住所設定について
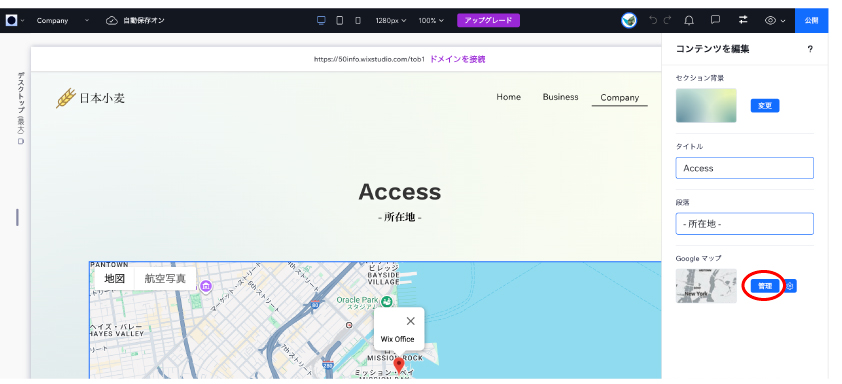
このテンプレートにはGoogle Mapを埋め込んでいます。
Accessセクションをクリックし、右側の「Googleマップ」ー「管理」をクリックします。

「住所」を入力し直し、「タイトル」に地図上に表示させる名前を入力してください。

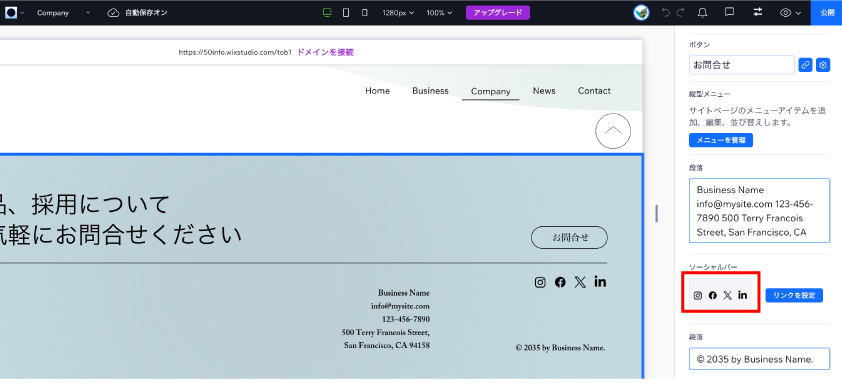
SNSのリンクについて
このテンプレートでは、フッターにSNSボタンを配置しています。
①フッターセクションをクリックして、右側に表示されるソーシャルバーのアイコンの上をクリックしてください。

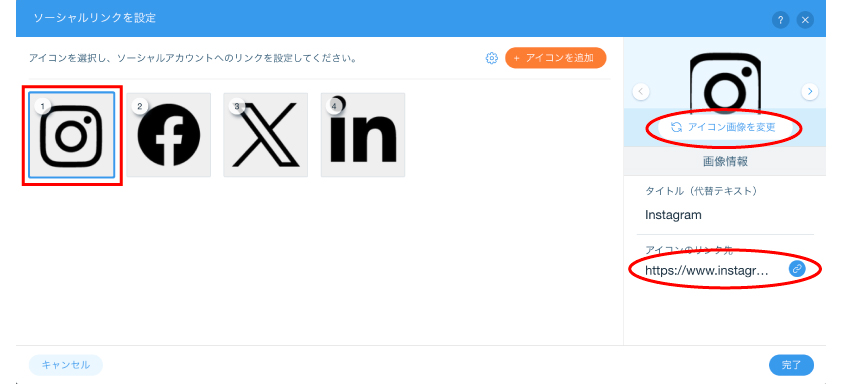
②ボックスが開かれますので、変更したいアイコンを選んでから、「アイコンのリンク先」をクリックしてご自身のSNSアドレスに修正してください。

アイコンを変更したい時にはボックス右上の写真の上の「アイコン画像を変更」から変更することができます。
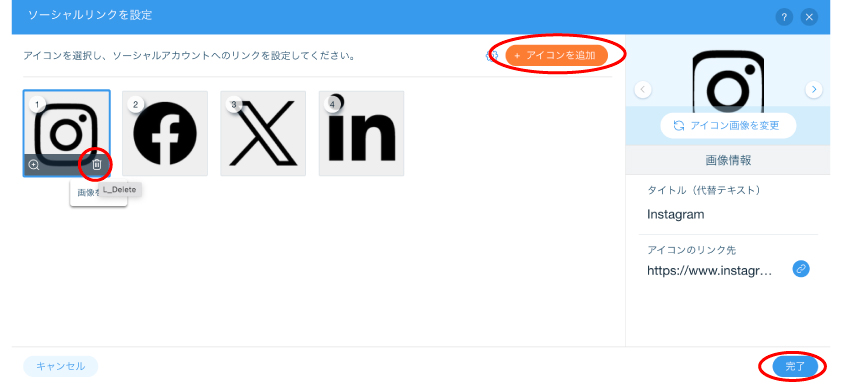
③使わないアイコンは、アイコンの上にカーソルを持ってくると現れるゴミ箱マークで削除できます。
別のSNSを追加したい場合には、アイコンを追加から追加することができます。

③全てのリンクを修正したら、右下の「完了」を押してください。
News記事(ブログ)の書き方
News記事にはWixブログ機能を使っています。
ダッシュボードの「ブログ」から記事を管理することができます。

※最初に入っている3つの記事は下書きに戻し、記事作成時の参考になさってください。
カテゴリーや記事の作成・編集については、ワードプレスや他のブログサービスと大差はありません。
感覚で進めていただけるかと存じますが、ブログ自体が初めての方、パソコンが苦手で操作方法がわからないという方には、初心者向けのマニュアルをお渡しすることが可能ですのでお問い合わせください。
Wixブログの注意点について
Wix独自の注意点としては下記になります。
画像のalt設定が写真毎には設定できない
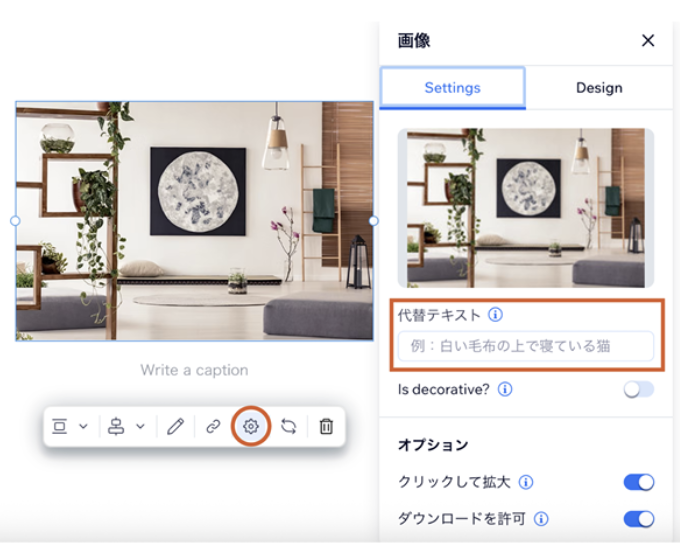
Web上に表示させる画像には代替テキストを入れます。
一般的には画像をメディアにアップロードする際に代替テキストを設定すれば、その後同じ画像をサイト内で使い回しても都度代替テキストを入れる必要はないことが多いのですが、Wixの場合には、画像挿入の度に代替テキストを入力する必要があります。
挿入した画像をクリックで選び、歯車のマークから代替テキストを入力してください。

文字と装飾について
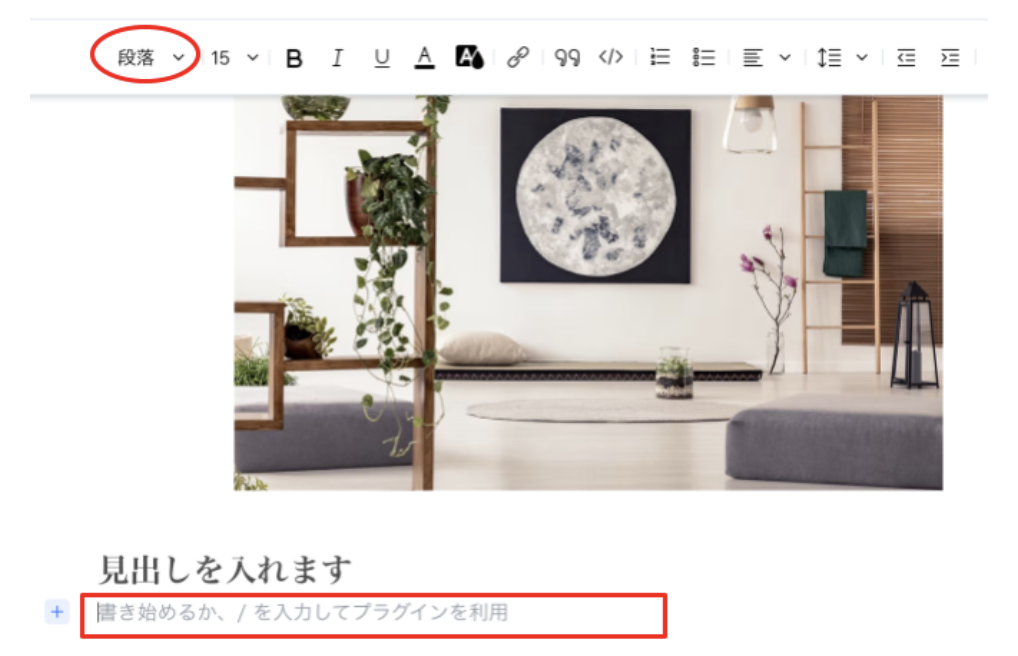
文字を入れる場合には、挿入したい行をクリックして、上のバーで「段落」「見出し」を選びます。

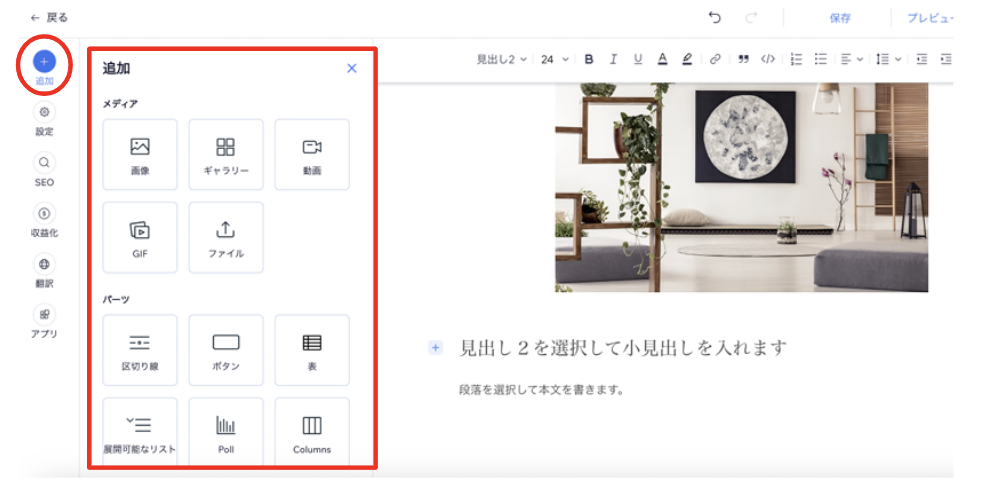
画像や装飾を入れたい場合は、左のバーの一番上の「+(追加)」マークから挿入できます。

記事の設定について
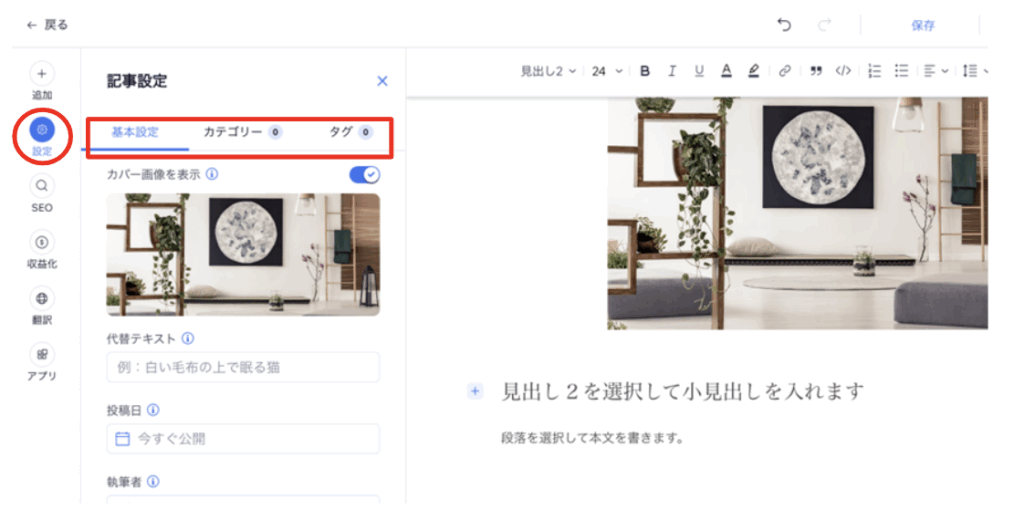
記事を書き終わったら、左のバーの上から2番目の「設定」を開いて記事の設定を行います。

- カバー画像
記事の一番上の画像が自動で入っています。(差し替えも可能です。)
代替テキストを入れてください。 - その他、投稿日やカテゴリー、タグの設定ができます
記事のSEOについて
左のバーの上から3つ目で記事のSEO設定をします。
ベーシックタグを開いて「メタディスクリプション」と、その下にスクロールして「URLスラッグ」を入れます。
※URLスラッグは毎回手入力です。後から変えるとSEOに影響しますので、毎回公開する前に忘れずに設定してください。

※その他は必要に応じてご入力ください。
お問合せページの編集
このテンプレートではお問い合わせフォームを使用しています。
編集方法は下記の公式マニュアルをご参照ください。
ホームページのSEO設定
WixはSEOに強いツールだと言えると思います。
①Newsについては、前述の通り記事毎にSEO設定を行ってください。
②個別ページのSEO設定については下記の公式マニュアルを参照してください。
このテンプレートには個別ページが4ページありますので、それぞれに設定が必要です。
③ホームページ単位でのSEO設定もチェックリストに従って簡単に行えます。
必ず設定しておきましょう。
ダッシュボードの「サイト・モバイルアプリ」ー「ウェブサイト・SEO」ー「SEO」から「設定を開始」してください。

ホームページの公開
全ての準備が整ったら、コンテンツ編集モードから右上の「公開」を押してホームページを公開してください。
※公開後に修正を行なった場合も、「公開」を押して上書きします。

※独自ドメインに繋げる場合には下記公式マニュアルをご確認ください。
カスタマイズはご相談ください
このテンプレートは彩葉D&Wから直接ご購入いただくことも可能ですし、
カスタマイズ(企業のコンセプトや理念などを言語化するコンテンツライティング、ホームページの文章作成、デザイン変更など)も承っております。
その他ご不明な点やお困り事がございましたら、お気軽にご相談ください。
このテンプレートが、みなさまのホームページ作成のお役に立てれば幸いです。
ホームページをもっと手軽に
\ Wix Studioテンプレート /
◆らしさサポーター彩葉D&W◆







コメント